Fliplets Marketing Solution is designed to help companies provide access to information, tools and services in a consumer style experience that is easy for all users and stakeholders to understand and use.
This article covers the following:
Benefits
- Increase engagement
Users: significantly increased interactive and personalized functionality should lead to more engagement
Stakeholders: optimised content management and active promotion of usage data should keep the app front of mind for stakeholders - Reduce cost
The app may replace some alternative mediums that have a higher cost to use and manage than Fliplet - Increase sales
The app will generate and highlight new business opportunities - Increase productivity
Users: personalised content and notifications will reduce the users time trying to find relevant information
Stakeholders: direct content management access will save stakeholders and other staff time manage the content update process - Competitive advantage
This app will be different from alternative technologies and channels through its unique feature set and speed to market - Risk reduction
Pre-built privacy and data security features will reduce the time and risk the app won’t meet privacy legislation
Use cases
Some example communities that could be supported by this app solution are:
- Promoting a practice, service, or product e.g. M&A
- Content or thought leadership e.g. Brexit
- Marketing or awareness campaign e.g. COVID-19 regulations
- Reference or guide e.g. employment law by jurisdiction
- Comparison e.g. litigation rules by jurisdiction
- Educational information on a topic e.g. privacy legislation
- Tools app e.g. corporate tax companion
Features
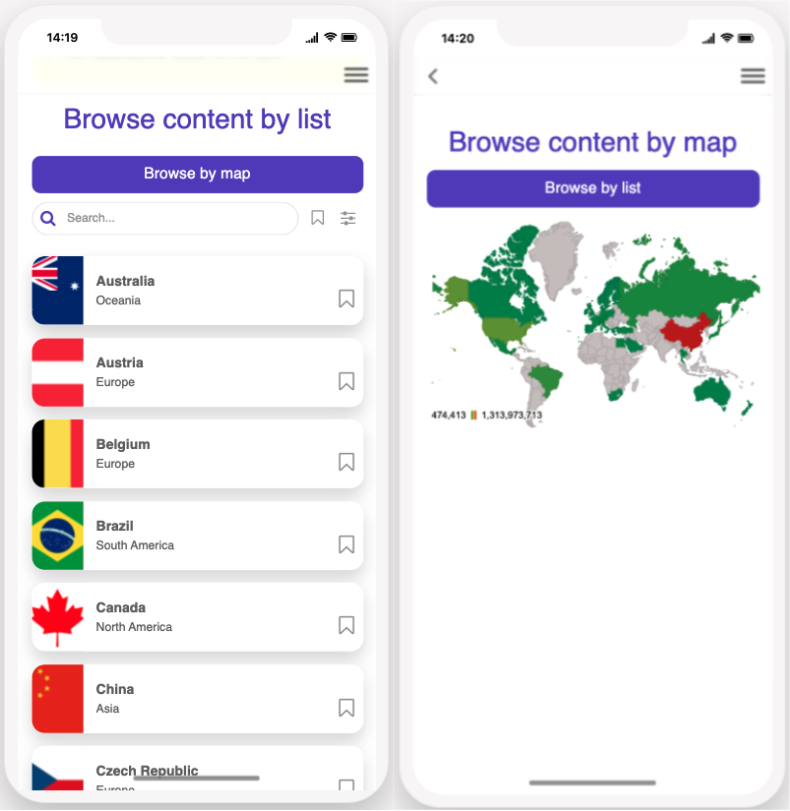
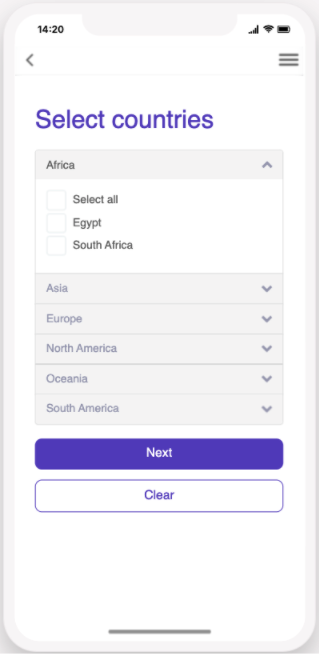
Browse content

The browse content screen is an example of how you can display a large set of information to your users, and connect an interactive map with a list from data source.
Browse the list of countries or use the map to explore the options visually. The data is a sample and you can replace it with the relevant data for your app and use case.
Analyze content

Users can select a topic to make side-by-side comparisons. This feature works together with the “Browse content” screens and the two features can use the same data allowing the user to select their topics of interest to compare and analyze
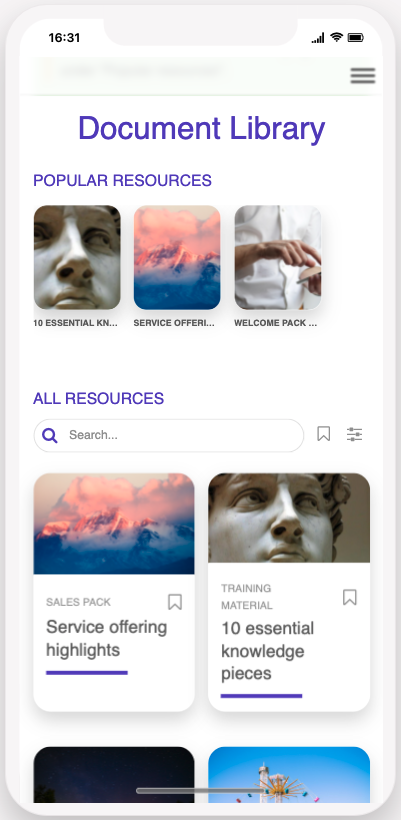
Document library

Users can access any supporting or required documents. Additional documents can be added by admin users from the admin menu.
The list can be configured to display the required document detail, you can choose to click to open the document or open a summary screen that provides a link to the document.
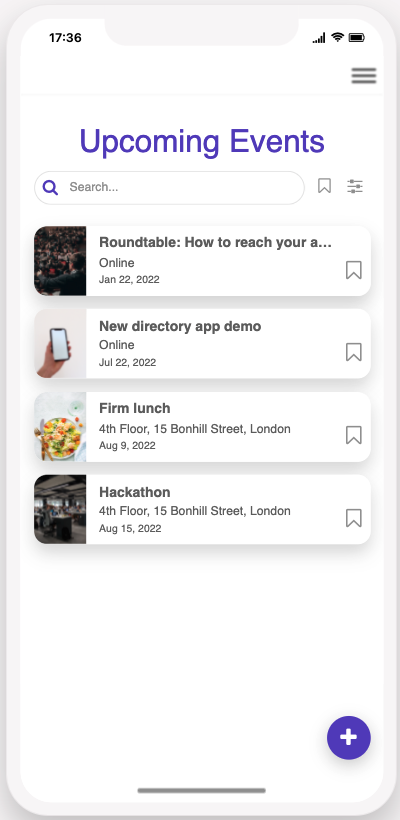
Events

Users can see a list of any upcoming events. Clicking on an event will display the details of the event.
Users can search, filter, and bookmark events.
This screen can be configured to display as much event detail as needed.
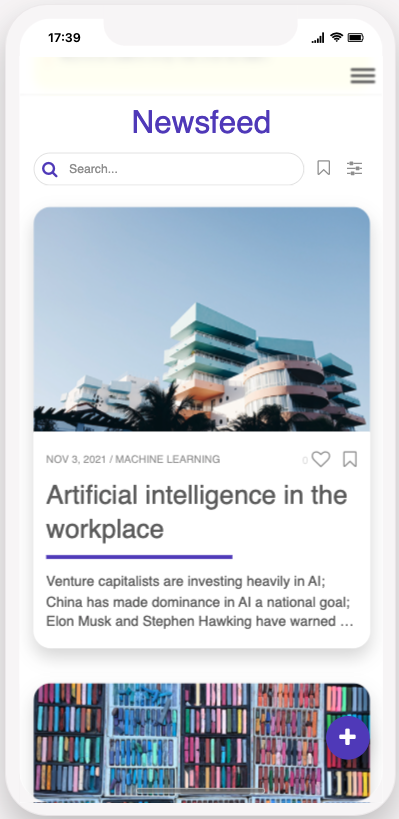
News

This screen will display news. Admins can use the plus button to add news related to any topic.
If comments are enabled, users can @mention each other. If a user is mentioned they will be notified based on their notification user settings.
The news screen includes the following options:
Filter and search capabilities
Bookmarking articles
Liking articles
Commenting on articles
Sharing articles on social networks
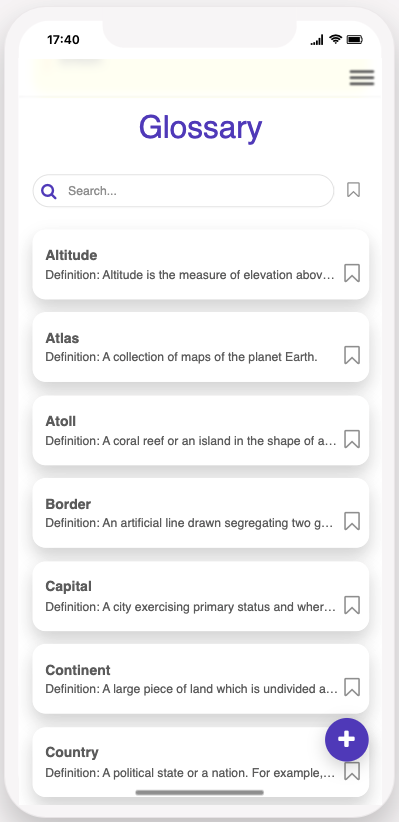
Glossary

The glossary screen includes a list of any terms or information that needs further explanation.
Admin users can add terms via this screen by selecting the plus button.
The glossary uses the list from data source component. Learn more here.
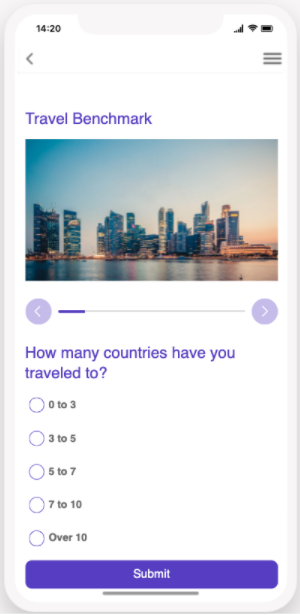
Benchmark

The benchmark screen can evaluate topics by comparison with a standard or with users.
The results will be saved in the Settings – Saved screen.
This screen uses the benchmark component, learn more here.
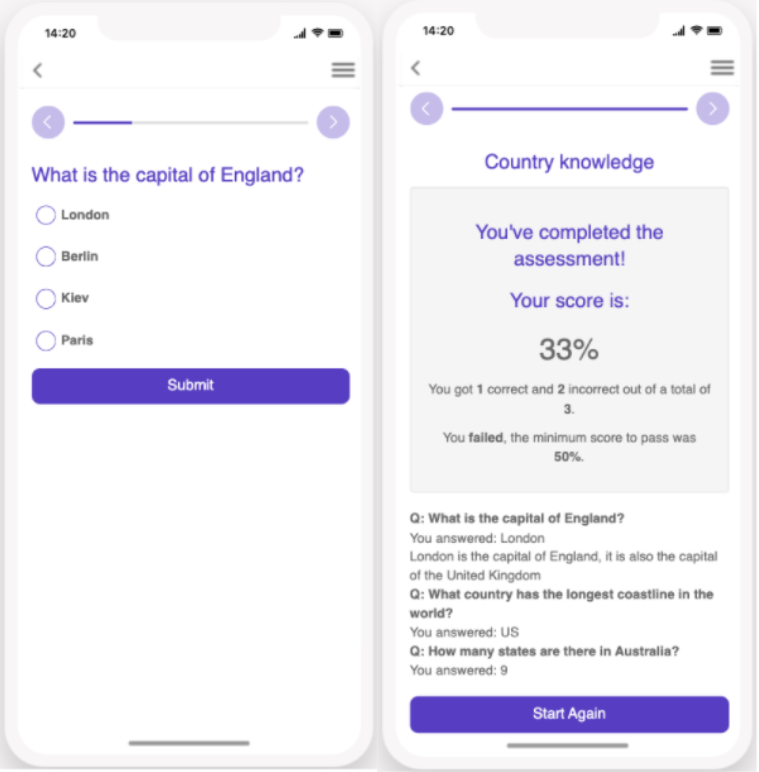
Quiz/Assessment

The quiz / assessment screen enables you to create a custom assessment and provide users with their results.
The results will be saved in the Settings – Saved screen.
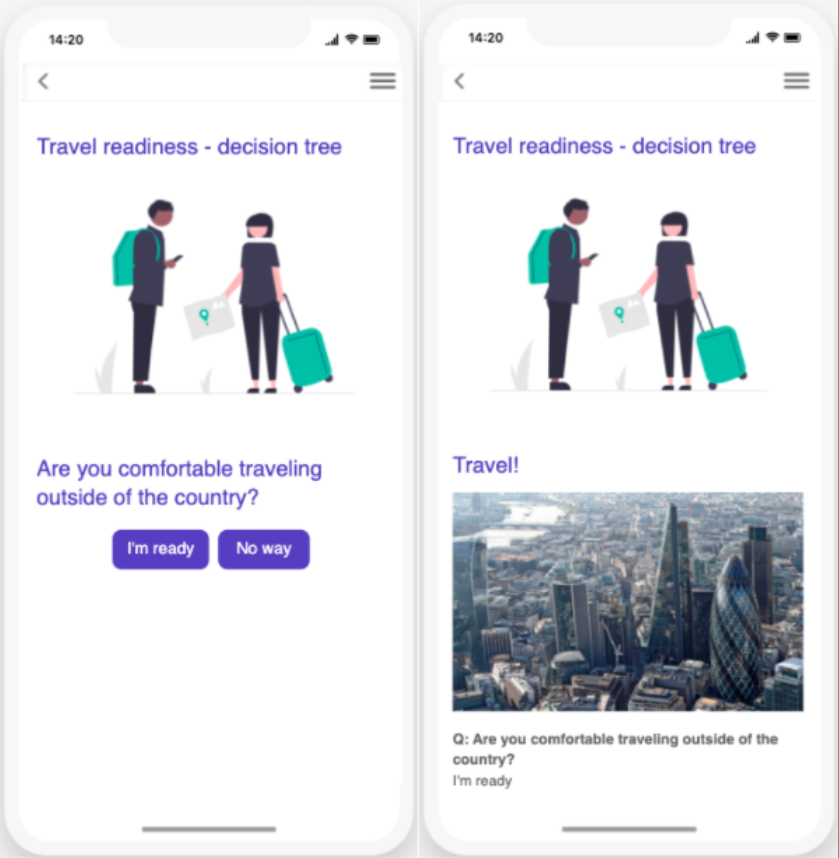
Decision Tree

The decision tree screen enables you to create a custom decision-making assistant and help users make a decision about a particular topic.
The results will be saved in the Settings – Saved screen.
Embed URL

The embed URL screen enables you to add an iframe to your app without the use of HTML.
You can use this component to embed a variety of options such as a HTML page, a PDF page, a website, videos from Youtube or Vimeo, online forms etc to your app screen.
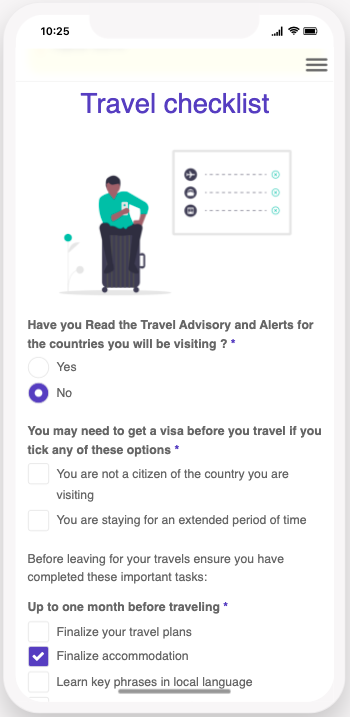
Checklist

This screen enables users to complete a checklist and email themselves a copy.
The results are automatically saved into the Settings – Saved screen.
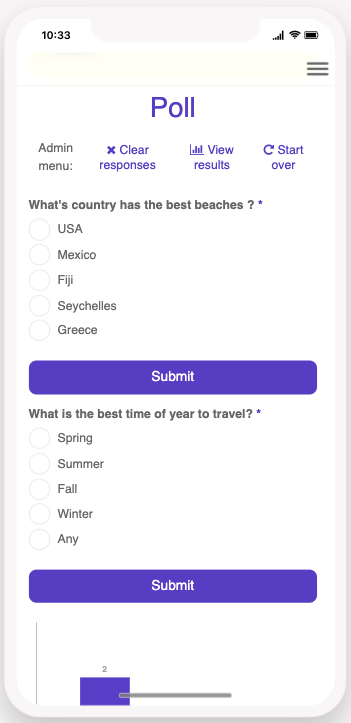
Poll

This screen will capture the opinion of the app users on any question.
Admin users can access the results and clear all responses via this screen.
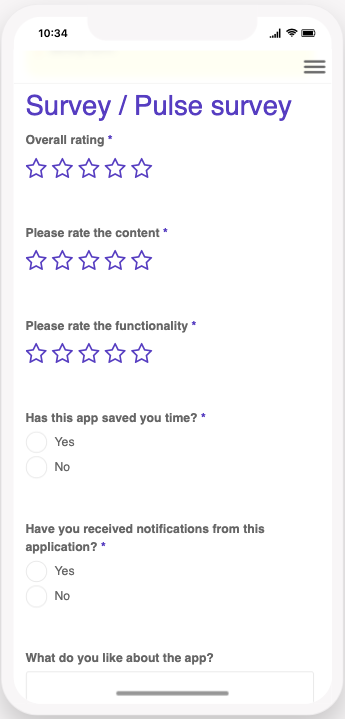
Survey

This screen enables users to share data via a form with the admin users, such as capturing the user’s opinion on the app.
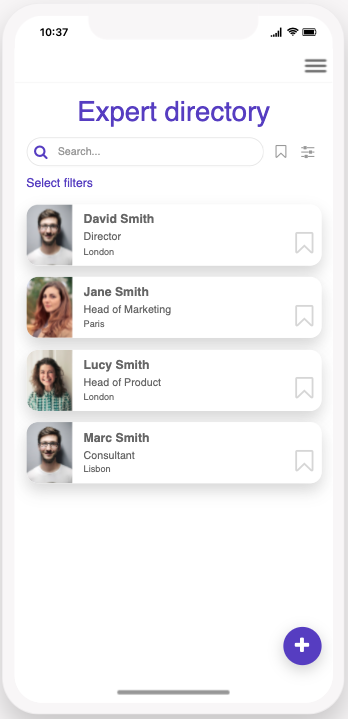
Expert directory

The expert directory will display a list of contacts.
Users can bookmark contacts they revisit often, tap to email, and call any experts.
Features included:
Search and filter
Contact buttons for email and phone
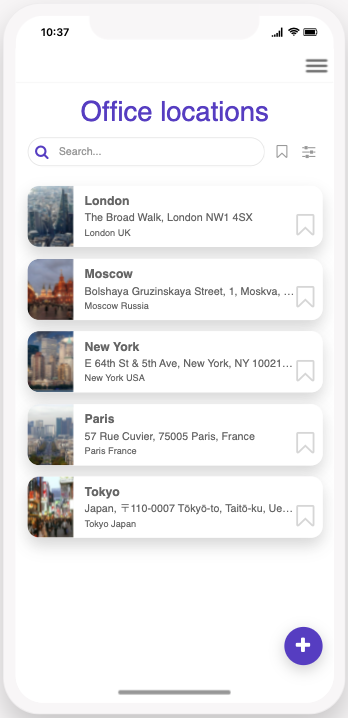
Office Locations

This screen displays a list of offices with location, telephone, office managers, and key contact information.
The screen offers:
Search and filter the list
Contact buttons for email, phone, and office map
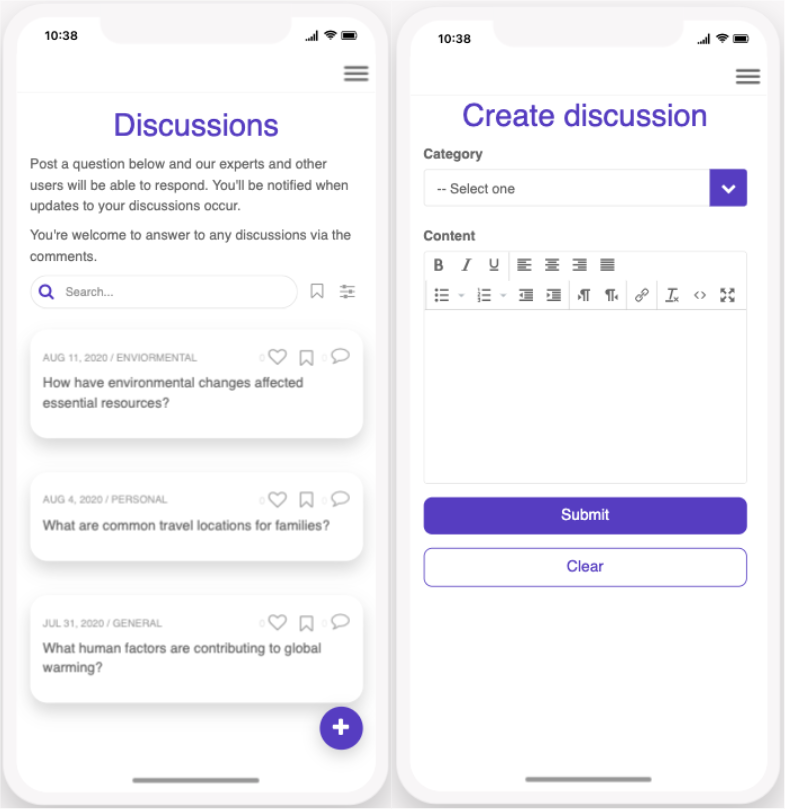
Discussions

The discussions screen enables users to share thoughts, engage in a discussion, or simply like and encourage other posts.
Any user can add a new thread, and other users can comment, like, and bookmark them.
To add a new discussion thread users can select the + option.
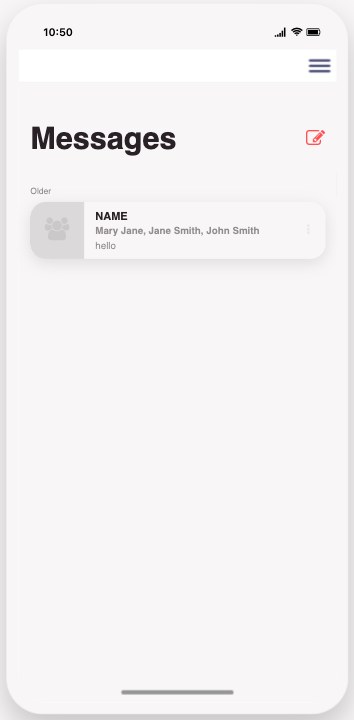
Chat

The chat component allows a user to browse a list of all the app users and message one-on-one or in group chats.
User roles
The app will enable access to two types of users. Regular users and Admins
Each user role will have access to the following features:
User role overview
|
User role |
Definition |
User-specific features |
|
Admin |
Manages the app and users |
|
|
User |
Access to app features |
|
Solution set up
Before publishing your app you should consider the below setup tasks:
- Remove test data
- Set up content for the following if desired to get the app started. This is not mandatory but recommended to encourage activity from your users:
- Reference/comparison – content template
- Quiz
- Assessment
- Checklist
- Decision tree
- Form/calculator
- News
- Event list
- Files such as images, video, audio, and documents
- Staff information for expert directory
- Brand materials – including colors, fonts, images
- Users – a list of users to invite or add to the app
The following support articles will give step by step instructions on how to configure these features:
Related Articles