What is the embed component?
The embed component enables you to add an iframe without using HTML to your app.
This component can be used to embed a variety of options such as an HTML page, a PDF page, another website, online videos from Youtube or Vimeo, etc., or, online forms to your app, inside a window.
Why use the embed component?
This component is useful to embed external components into your app by simply using a URL or embed code.
This component will save you from having to use code to add an iframe to your app screen.
Get Started
The embed component is available via the marketing template. You will need to follow the steps below:
- Add the embed component screen template
- Configure the embed component
- Test your embed component
Step 1 – Add the embed component screen template
- Add the embed screen template using the “Add screens” button.
Step 2 – Configure the embed component
To configure the embed component you have two options:
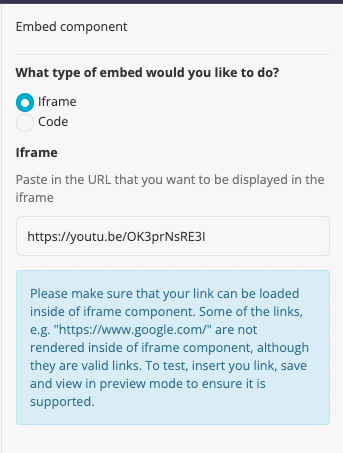
Iframe
- Select the embed component on the app preview screen
- On the right hand side settings menu, choose iframe

- Add the URL or embed code you want to embed
Ensure the link can be loaded inside an iframe. Not all links are compatible - Click save and close
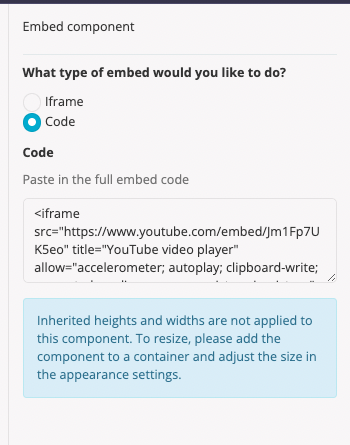
Code
- Select the embed component on the app preview screen
- On the right hand side settings menu, choose code

- Add the full embed code
Note – inherited heights and widths from the embed code are not applied to this component.
- Click save and close
Step 3 – Test your embed component
- Swtich to preview mode
- Ensure the URL is supported and is displaying correctly.
Related Articles
Was this article helpful?
YesNo