What is Preview Mode?
Preview mode allows you to view what your app will look like when published, and to test how the different features and settings will function before you actually publish it.
How to use Preview Mode
This video describes Preview Mode, Device Support, and Fliplet Viewer.
Preview
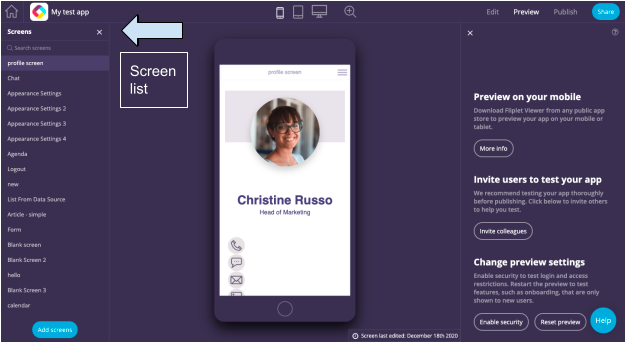
To enter Preview Mode, when in your app, click on Preview in the top right corner of Fliplet Studio. We recommend using preview mode each time you each time you build a new feature for your app to make sure that it works correctly. Testing in preview mode as you build your app will limit the potential for errors. Check each screen in your app. To open a screen, click on the screen you wish to view from the screen list on the left.

Make sure to keep track of any errors that you find when viewing and testing the screens on your app.
Click on every button, link, image, etc. to ensure that users won’t encounter any errors.
Device Support
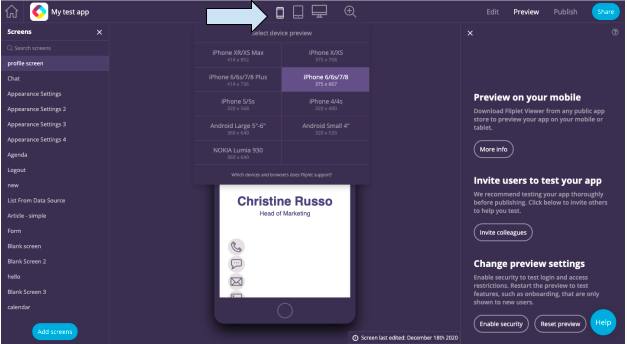
Use the device preview to check how everything will look for each device that will use your app. Fliplet apps are designed to adjust to the size of the screen they are being viewed on, but it is still possible that something could appear wrong on a certain device, so it’s important to check each one.
Click on the phone, tablet, and laptop images in the top center of the preview mode to view the list of devices and device versions.

You can view our documentation on supported devices by selecting the link at the bottom of the device previewer window.
Fliplet Viewer
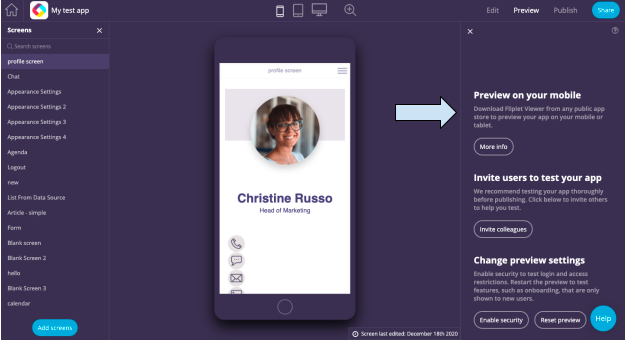
On the right hand side of preview mode, there is a reminder to download and test in Fliplet Viewer.

If the most up to date version of your app is saved in Fliplet, you will be able to view and interact with updates in real-time on your mobile device. For more information on Fliplet viewer see here.
Why use Preview Mode?
Without preview mode, you would not be able to view what your finished app looks like and test the different features to make sure your app will work as expected when in use. Preview mode allows you to go back and make changes in edit mode if something is not working correctly before you publish the app.
Options in Preview Mode
In Preview Mode you can view how your app will appear on the following devices:
| Mobile | Tablet | Web |
|---|---|---|
| iPhone 12/13 Pro Max | iPad Pro 12.9” | Browser (Full 1080p) 1920 x 1080 |
| iPhone XR/XS Max/11/11 Pro Max | iPad Pro 11” | Browser (Large) 1536 x 864 |
| iPhone 6+/6s+/7+/8+ | iPad Pro 10.5”/Air (3rd Gen) | Browser (Medium) 1366 x 768 |
| iPhone 12/12 Pro | iPad Air (4th Gen) | Browser (Small) 1280 x 720 |
| iPhone X/XS/11 Pro | iPad/Air (1st Gen)/Air 2/Mini/Pro 9.7″ | |
| iPhone 6/6s/7/8/SE (2nd Gen) | Android 9”-11” | |
| iPhone 12 Mini | Android 7”-9” | |
| iPhone 5s/SE (1st Gen) | ||
| Android Large 6″-8″ | ||
| Android Medium 5″-6″ | ||
| Android Small 4″-5″ |
Related Articles