Why should you publish a web app?
Web apps are a great way to ensure all of your users, no matter the type or age of their device can access your app and its wonderful content. The reason web apps are great is that they run on web browsers, instead of being downloaded to the device itself.
Not only does this mean that your users can be on their desktop or mobile browser, it means that the compatibility of your apps with older devices is vastly improved.
What do I need to set up a webpage for my app?
To publish your app, you should request access to, or create a new webpage. Our standard setup is a full screen, responsive web app so you should have a blank page to add our HTML snippet into.
Once you have access to a webpage, you will need to add our HTML snippet to your webpage (once you have added your details).
Get Started
- Finding and configuring your app embed code
- Adding your app embed code
- Creating a standalone web page to host your web app
What information do I need to make my web app?
Finding and configuring your app embed code
- Make sure your app is published to web
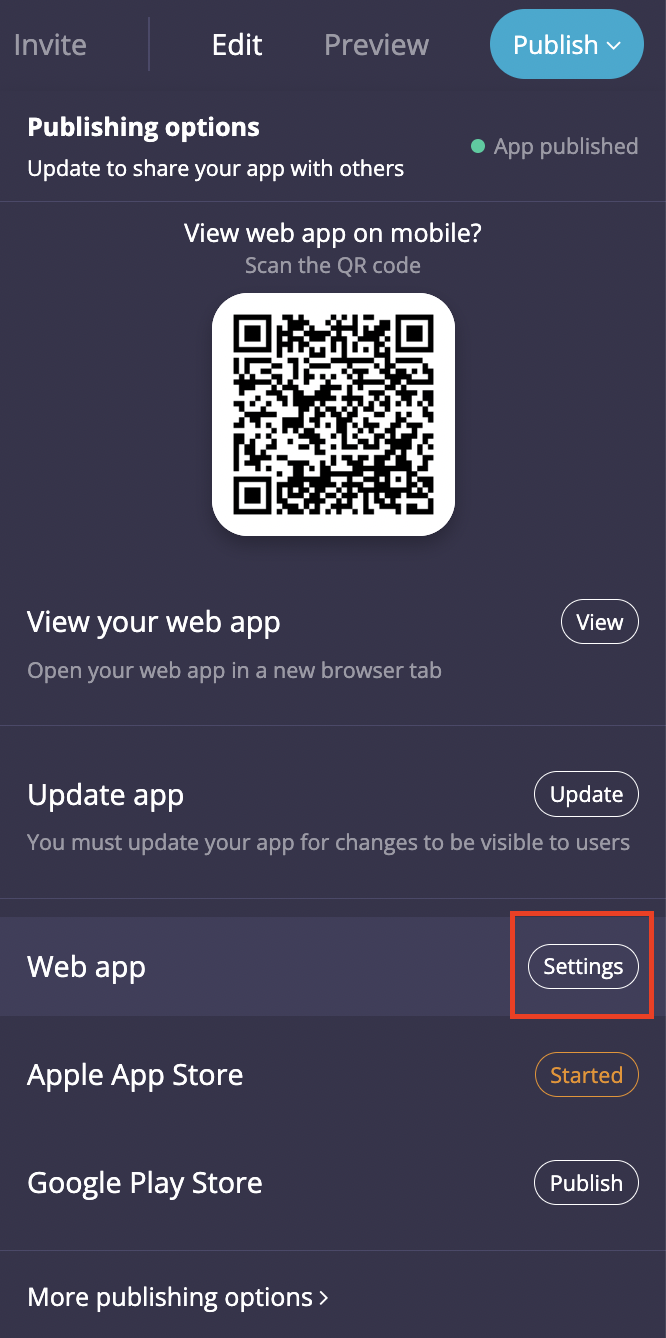
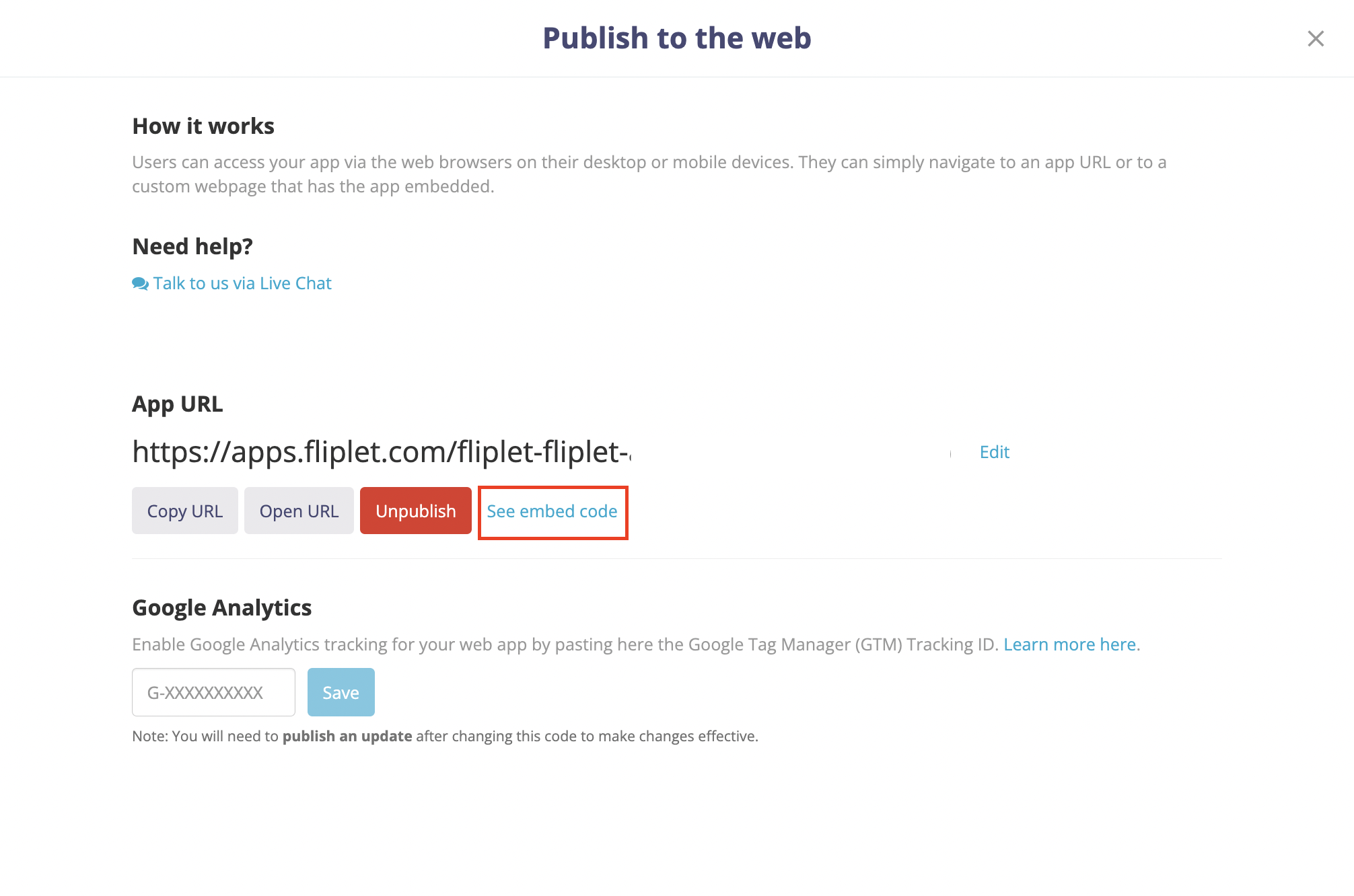
- When in edit mode, choose publish and then select settings next to the web option

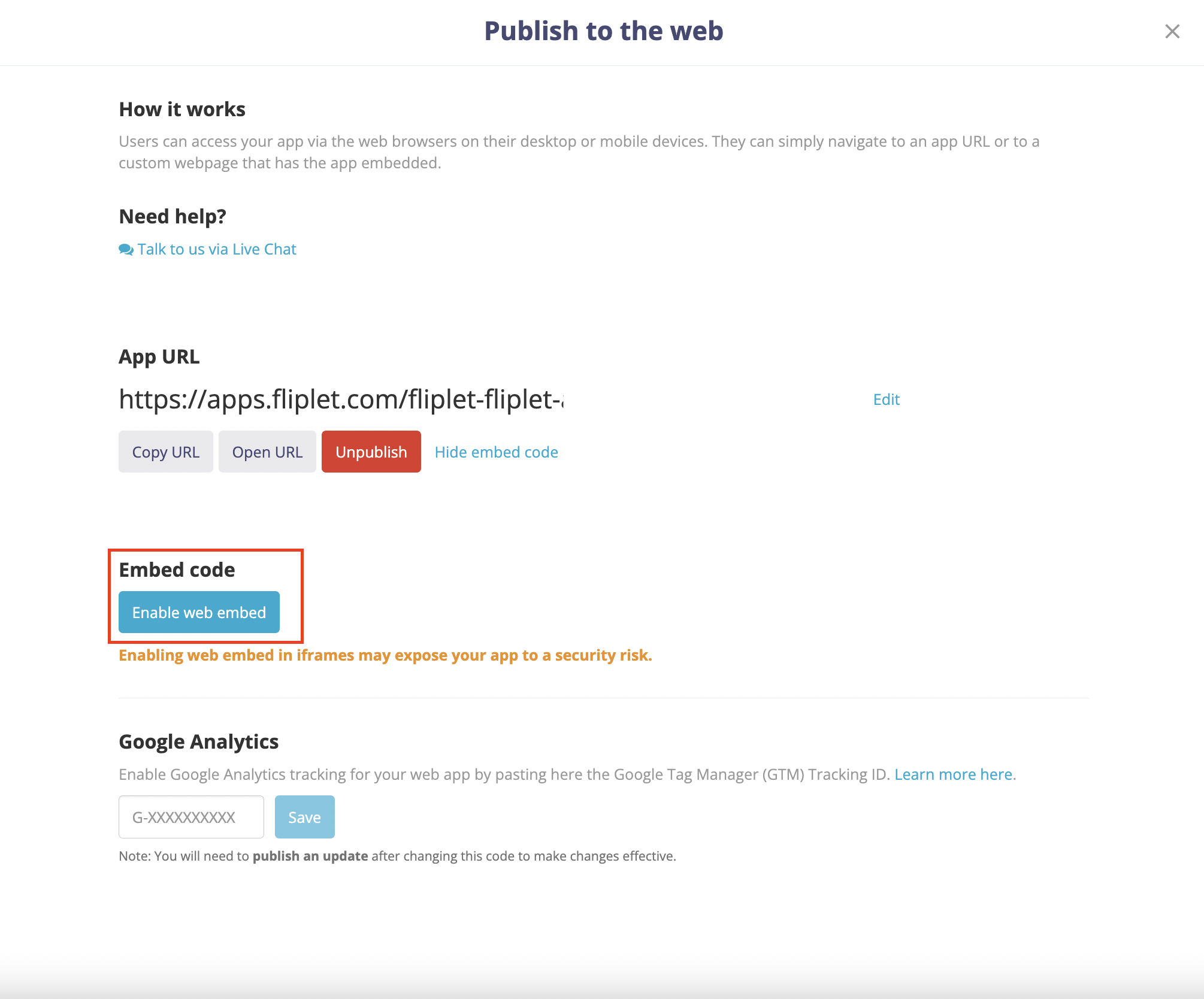
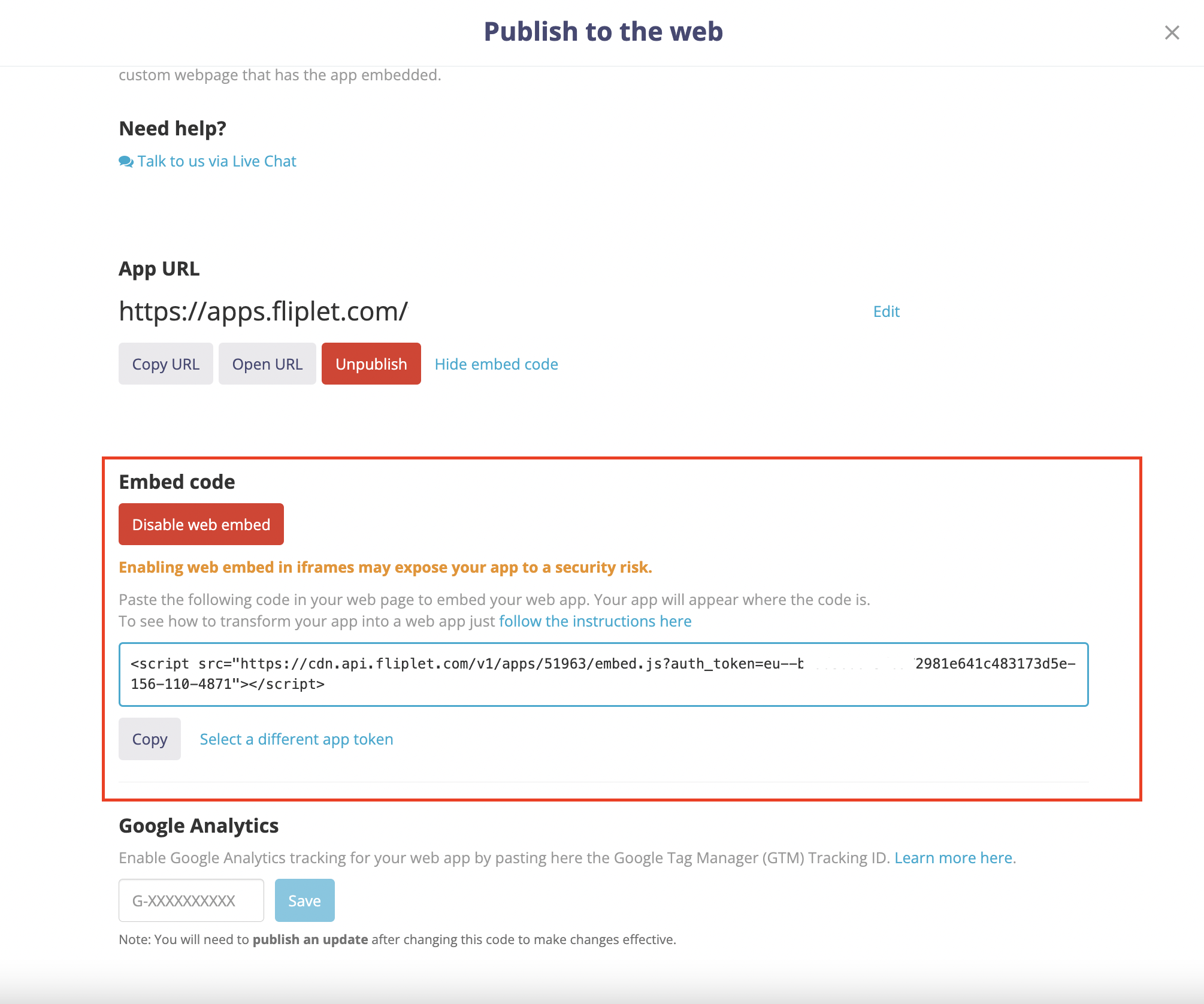
- Make sure to enable web embed and then copy the embed code



Adding your app embed code
To embed the web app on a web page, simply paste the code. Your page HTML may then look like this:
<div style="text-align:center"> <script src="https://api.fliplet.com/v1/apps/1234/embed.js? auth_token=eu--12345678901234567890123456789012-1234-123-1234"></script> </div>
Creating a standalone web page to host your web app
If you don’t have an existing web page to embed your app embed code into, you can create a standalone web page using the following code as a template.
Note: Download the HTML file at the bottom of this article and modify it with a text editor.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="robots" content="noindex, nofollow">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>YOUR APP TITLE</title>
</head>
<body>
<script src="https://api.fliplet.com/v1/apps/1234/embed.js? auth_token=eu--12345678901234567890123456789012-1234-123-1234"></script>
<style>
body {
margin: 0;
padding: 0;
background-color: #343d41;
}
.fliplet-app {
width: 100%;
height: 100%;
display: block;
margin: 0 auto;
border: none;
outline: none;
}
</style>
<script>
function onWindowResize() {
var frame = document.getElementsByClassName('fliplet-app')[0];
frame.style.maxWidth = window.innerWidth > 640 ? '1024px' : '100%';
frame.style.minHeight = window.innerHeight + 'px';
}
window.addEventListener('resize', onWindowResize);
onWindowResize();
</script>
</body>
</html>
[DISCLOSURE]: Fliplet does not and will not advise on how to edit your business’s website. In editing your webpage, you do so at your own risk. Fliplet will also not be responsible for the upkeep or maintenance of the webpage. The content you add to your app via Fliplet Studio will be automatically updated when re-published. Therefore your webmaster will not need to manage any content or media.
Related Articles