Note: Web apps now have better and more readable links, allowing you to share specific screens as a URL. To learn more about screen sharing, see the section in the article below. If you would like to use this, please contact Fliplet support so we can enable it for your app.
Publishing your Fliplet App to the Web
After you’ve created and tested your Fliplet app, you can choose to deploy it to the supported publishing channels, including the Web. This will create a URL for the app, as well as specific screens you can share publicly.
Why Publish your Fliplet App to the Web
By publishing your app to the web, anyone with the link can access your app from web browsers on any computer, without downloading an app to their devices. If you have security settings, users will still need to verify or login.
Get Started
How to Publish your Fliplet app to the Web
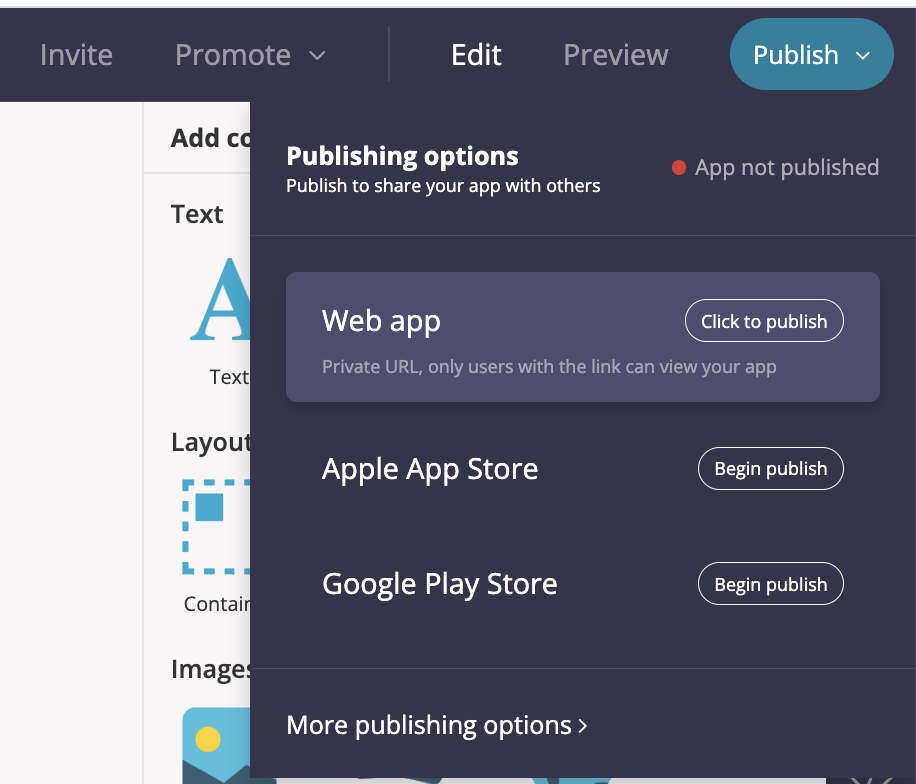
- Whilst inside your app, hover over the “Publish” button in Fliplet Studio.
- Next to “web app” select “click to publish.

- You app will instantly be published
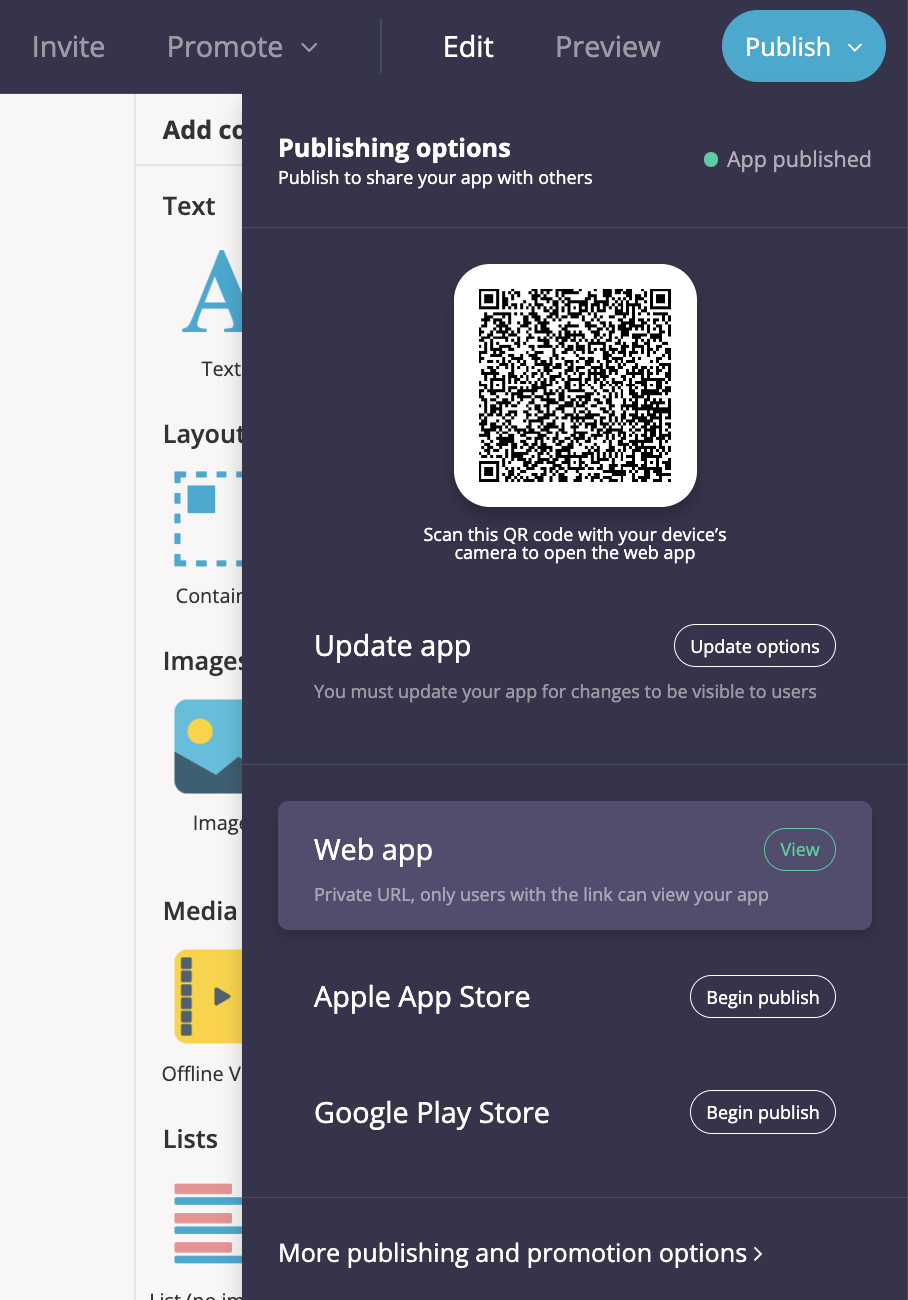
- Hover over the tab again where you will see a QR code, and the view button that will take you to your app

- Your app will automatically be given a URL, but to edit this, select “more publishing and promotion options”
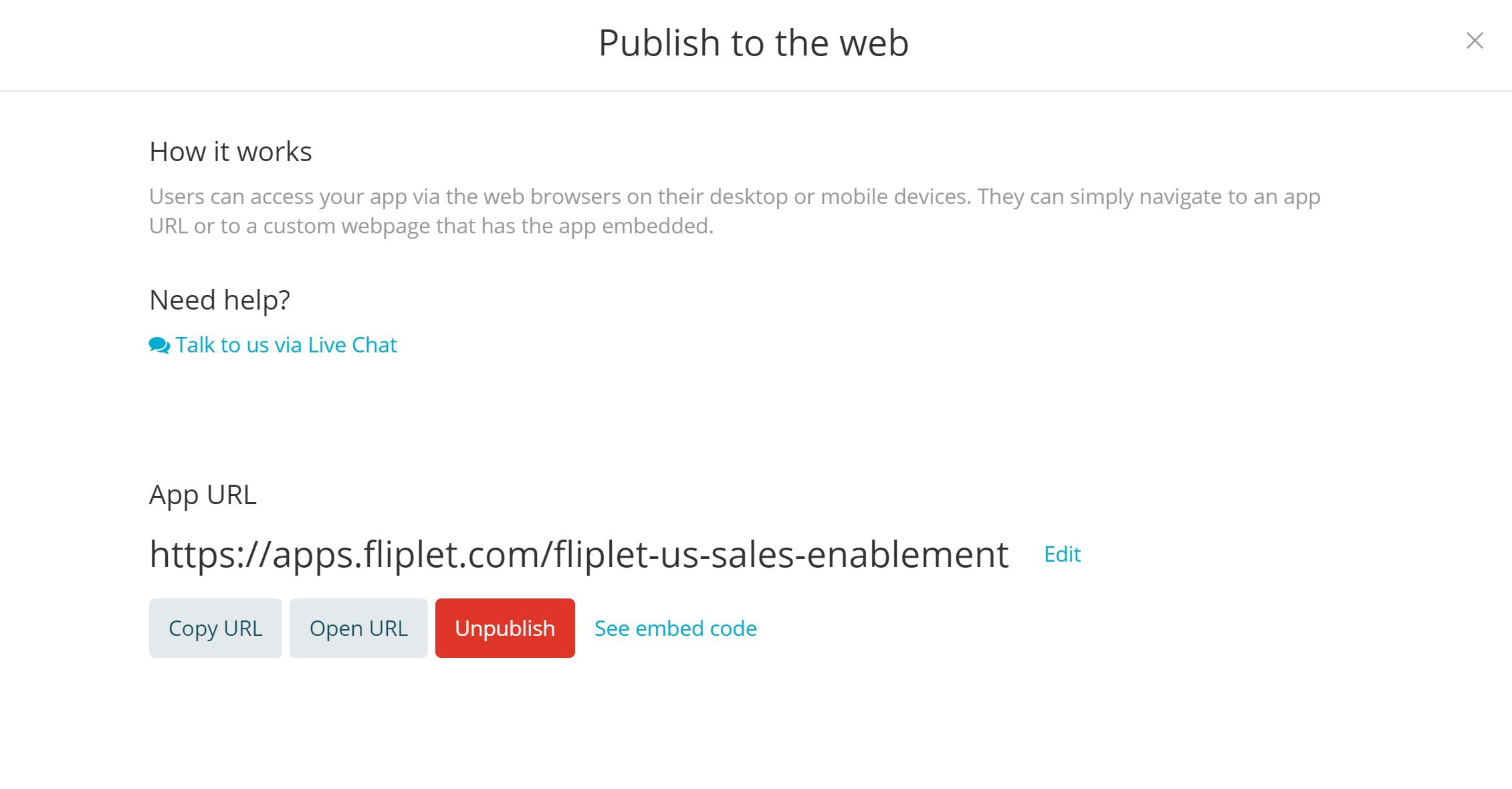
- Next to “Publish to the web via a URL ” choose edit

- From here, you can also, copy the URL and unpublish the app.
- You can also show the embed code that will allow you to embed the app on another web page.
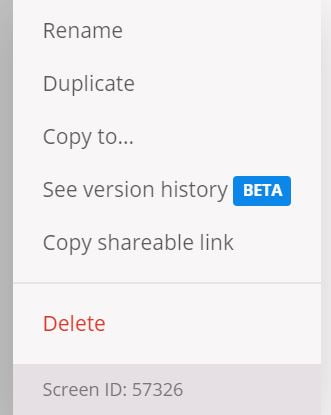
- After you have published your app, you will also have access to share individual screens. Click the settings icon next to a screen in Edit mode and you will see this dropdown:

- “Copy shareable link” will add the link to your clipboard so you can paste it in an email or wherever you’d like.
Options of distributing your web app
- URL from Fliplet
When publishing your web app you will be provided with a URL that users can use to access the app. - Embed web app within an existing web page
When publishing your app you will be given the option to “see embed code”. This will allow you to embed the app on another web page. For more help see here. - Redirect an existing URL to your Fliplet web app URL
For example, redirect https://example.com/my-app to https://apps.fliplet.com/my-app
To redirect from your web page you will need to use JavaScript, HTML meta tags, or your web server.- For JavaScript put this code into the webpage you want to redirect users from
window.location.replace("http://www.w3schools.com"); - For HTML meta tag put this code into the webpage you want to redirect users from
<html> <head> <meta http-equiv="refresh" content="1;url=https://apps.fliplet.com/my-app" /> <title>Page Moved</title> </head
- For Windows IIS web server see here.
- For Apache web server see here.
- For JavaScript put this code into the webpage you want to redirect users from
Options of Publishing to the Web
Publish to the web via a URL
|
Publish |
Publishes the app to the web via a URL |
|
App URL |
Displays the URL for the app |
|
Edit |
Allows you to customize the app URL |
|
Save |
Saves the changes to the app URL |
|
Cancel |
Cancels the changes to the app URL |
|
Copy URL |
Copies the app URL to the clipboard |
|
Open URL |
Opens the URL in a new browser window |
|
Unpublish |
Disables the app URL |
|
See/hide embed code |
Displays/hides the embed code that allows the app to be embedded into another web page.For more information: Embed a Web App on Your Website |
Related Articles