The Communications solution is an all-in-one app that provides you with the necessary tools to promote transparency, engage users, and bring all collaborative conversations, news updates, and tools into one app. Engage your team, customers, or audience to promote your culture, and simplify communication across your network.
The communications solution can be used for:
- Department or company communication
- Project communication including small or large projects
- Event communication including offsites, courses, seminars, social events, etc
- Group communication including company, alumni, social, sports, music, community, school, and any other type of group
- Community communication such as trade body, associations, etc
The communications solution facilitates group communication across a wide range of scenarios and users.
The purpose of this article is to provide you with a view of the screens that form the application and give you an understanding of the configuration opportunities and different user roles that exist within the app.
Screens for all users
- Onboarding
- Login
- Settings – Preferences
- Registration
- Home
- Team resources menu
- Document library
- Get in touch
- Recognition menu
- Recognition
- New recognition
- My awards
- Communications menu
- Discussions
- New discussion topic
- Forum
- New forum topic
- Chat
- Survey
- Newsfeed
- Newsfeed – suggest new item
- Team directory
- Upcoming events
- Settings
- Settings – My profile
- Notifications
Screens for Admins
- Admin menu
- Admin – Import RSS
- Admin – Newsfeed
- Admin – Suggested news items
- Admin – Manage news
- Admin – Manage users
- Admin- Manage events
- Admin – Manage document library
- Admin – Edit communication
- Admin – Manage communication
- Admin – Manage awards, Admin – Edit awards
- Admin – Configure Security
Screens for all users
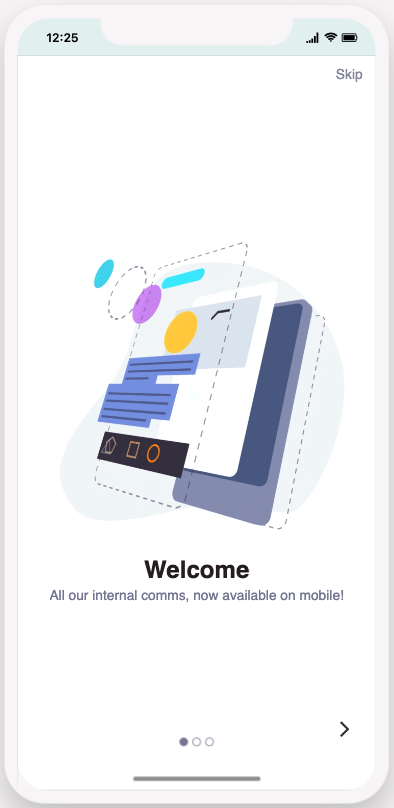
- Onboarding

This screen introduces the user to the app and the various functions that it provides.
This screen can be configured to display on the first use of the app only.
You can configure the number of slides to display and the text and imagery can be changed to create your desired look.
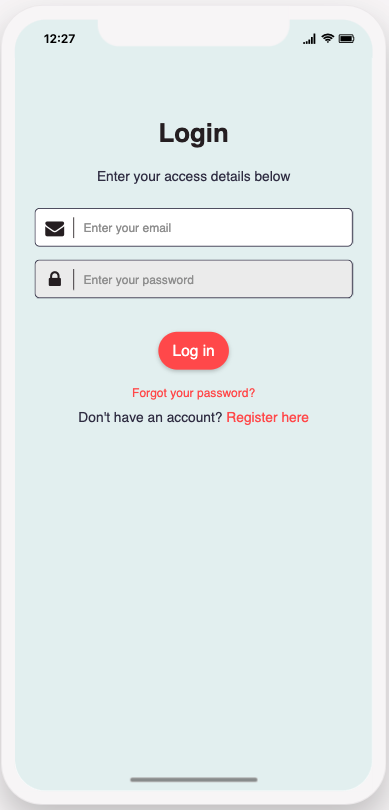
This screen uses the onboarding component, learn more here. - Login

This screen provides security for the app allowing access to only registered users.
This screen can be configured to reflect your security preferences. Login is via email and password.
By logging in this will also define the user role and ensure the correct permissions are shown per user.
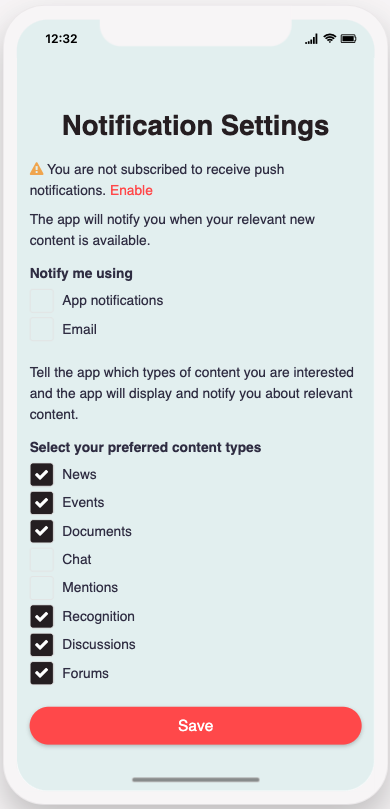
This screen uses the login component, learn more here. - Settings – Preferences

App users can use this screen to configure their notification settings.
Users can select what areas of the app they wish to be notified about.
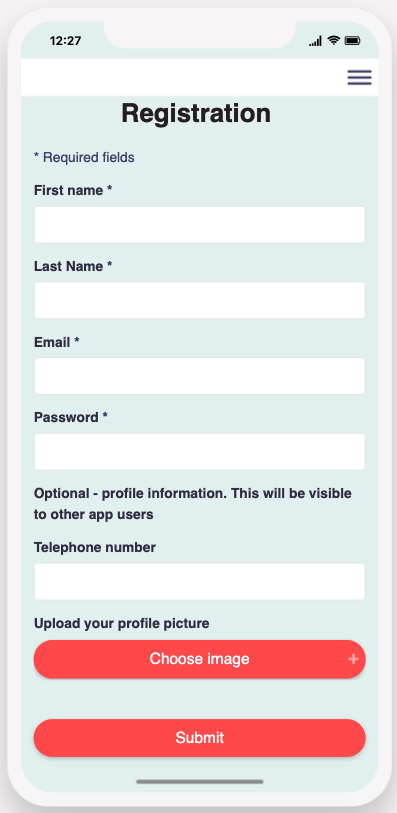
If push notifications are not enabled the user will see a warning asking them to enable push notifications. - Registration

The registration screen provides the ability for users to register for access to the app and can allow guests and third parties to join and use the app if you wish to enable it.
The form can be configured to include any required registration fields needed.
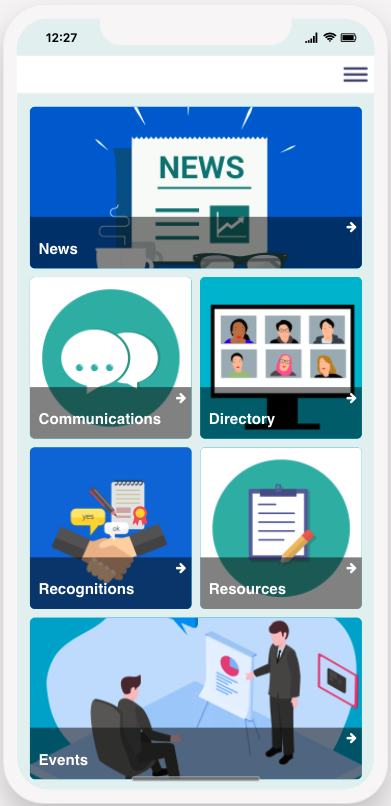
This screen uses the form component, learn more here. - Home

This screen is the main menu.
Users will be able to access all key screens of the app once they are logged into the app. Admin users will also see the admin menu button and the bottom of the screen.
This screen uses the grid component, learn more here. - Team resources menu

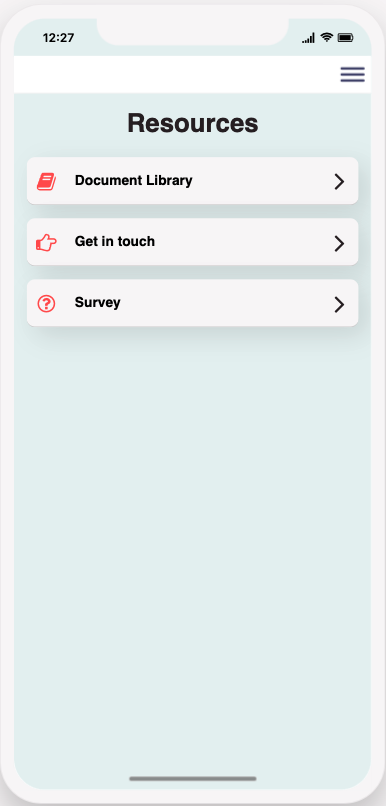
This menu screen enables users to access any app resources. It links to the document library, get in touch form, and the survey.
The menu can be configured to link to any additional resources required.
This screen uses the list component, learn more here. - Document library

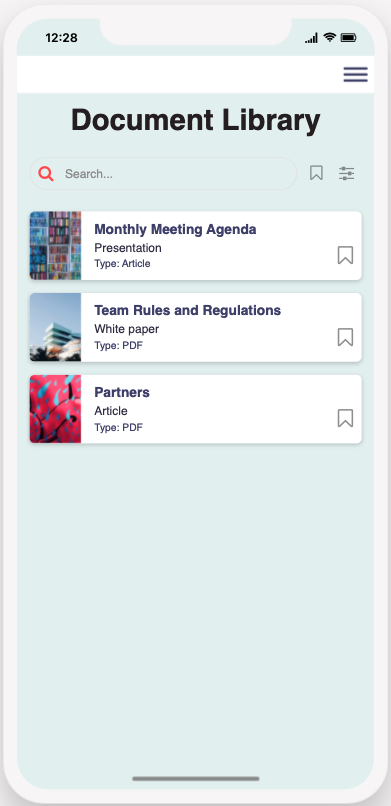
This screen enables the user to access any supporting or required documents.
Additional documents can be added by admin users from the admin menu.
The list can be configured to display the required document detail, you can choose to click to open the document or open a summary screen that provides a link to the document.
This screen uses the list from data source (LFD) component, learn more here. - Get in touch

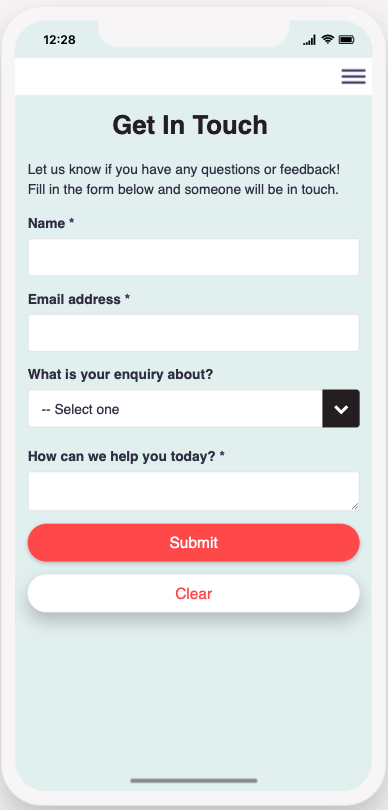
The get in touch form enables users to send questions or feedback on the app.
When the form is submitted an email will be sent to your chosen user, this can be configured in the form settings.
The form can be configured to include as many fields as you require.
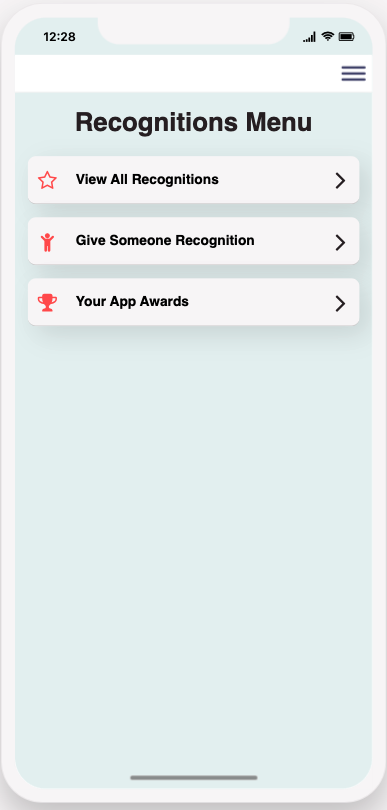
This screen uses the form component, learn more here. - Recognition menu

This menu screen enables users to access the recognition screens. It links to the recognition screen, new recognition form, and app awards.
The menu can be configured to link to any additional resources required.
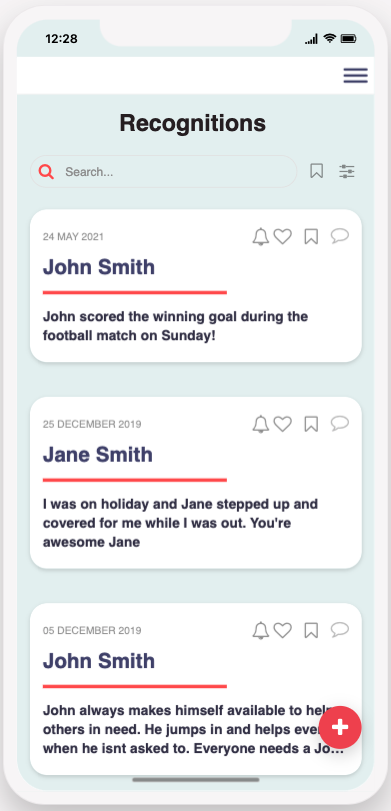
This screen uses the list component, learn more here. - Recognition

The recognition screen shows any existing team call-outs for recognition or praise.
This screen enables users of the app to recognize and call out other users. Any user can add a new thread, and other users can comment, like, and bookmark them.
To add a new recognition users can select the + option.
Users who are called out in recognition will receive a notification to alert them.
The list can be configured to display any relevant recognition detail.
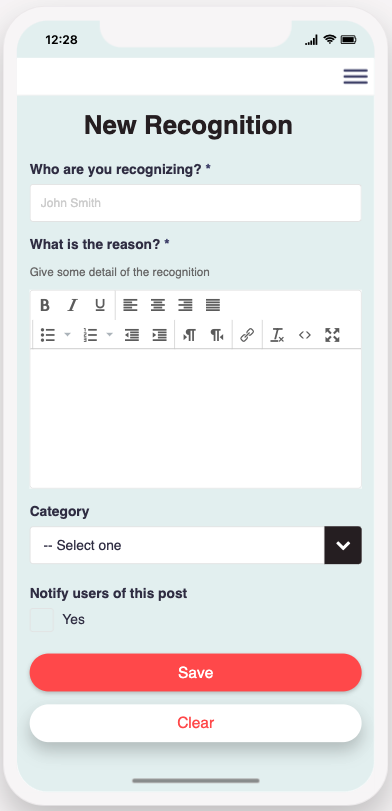
This screen uses the list from data source component and is updated using a form, learn more here. - New recognition

Users will be lead to this screen when choosing to add a new recognition from the Recognition screen.
The form enables users to add or edit a discussion thread. The new entry will automatically be added to the recognition screen.
Field in the form can be configured to allow users to edit only specific data, and add or remove additonal fields.
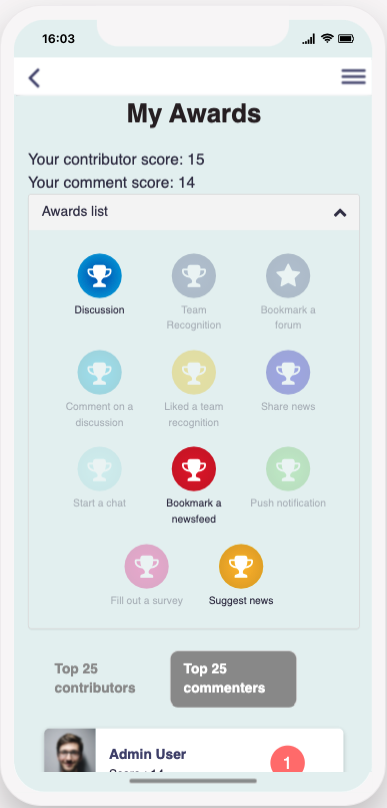
This screen uses the form component, learn more here. - My awards

The awards screen provides users with awards, encouraging use of the app.
This screen can be configured to include any awards necessary, and appearance can be changed in the manage awards screen.
The default awards are given for completing the following:- Bookmark a forum
- Bookmark a newsfeed
- Comment on a discussion
- Discussion
- Fill out a survey
- Like a team recognition
- Push notification
- Share news
- Start a chat
- Suggest news
- Team recognition
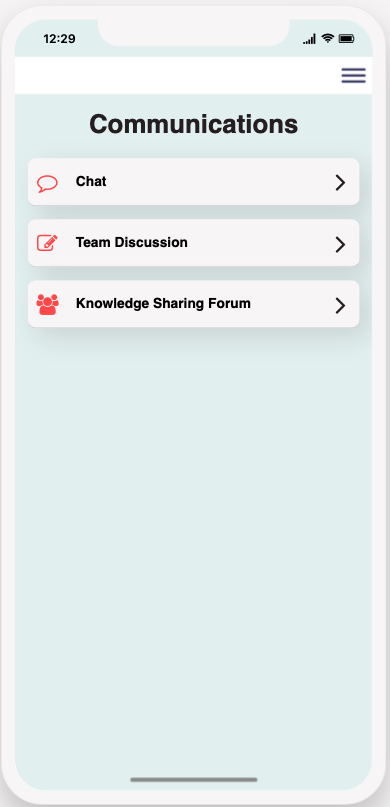
- Communications menu

This menu screen enables users to access the chat, team discussion, and knowledge sharing forum screen.
The menu can be configured to link to any additional communication screens required.
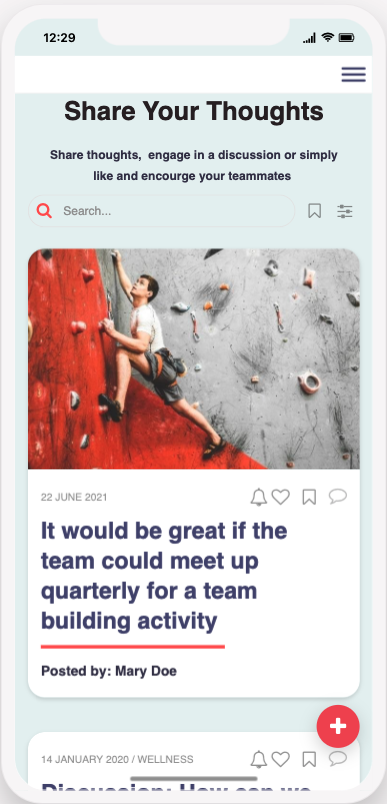
This screen uses the list component, learn more here. - Discussions

The discussions screen enables users to share thoughts, engage in a discussion or simply like and encourge their teammates.
Any user can add a new thread, and other users can comment, like and bookmark them.
To add a new discussion thread users can select the + option.
The list can be configured to display any relevant recognition detail.
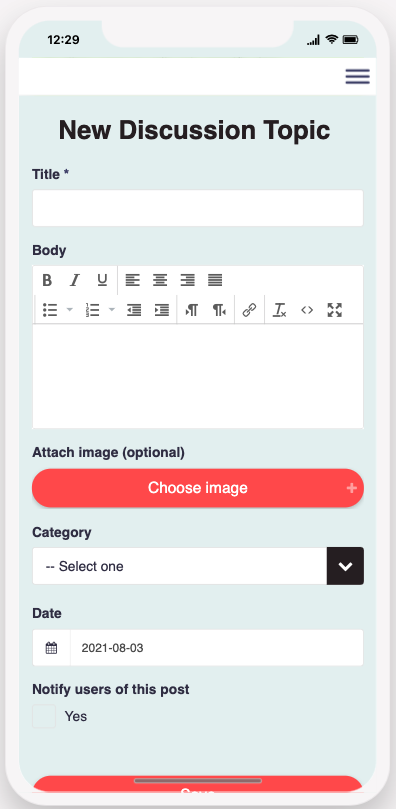
This screen uses the list from data source component and is updated using a form, learn more here. - New discussion topic

Users will be lead to this screen when choosing to add a new discussion thread from the discussions screen.
The form enables users to add or edit a discussion thread. The new entry will automatically be added to the recognition screen.
Fields in the form can be configured to allow users to edit only specific data, and add or remove additional fields.
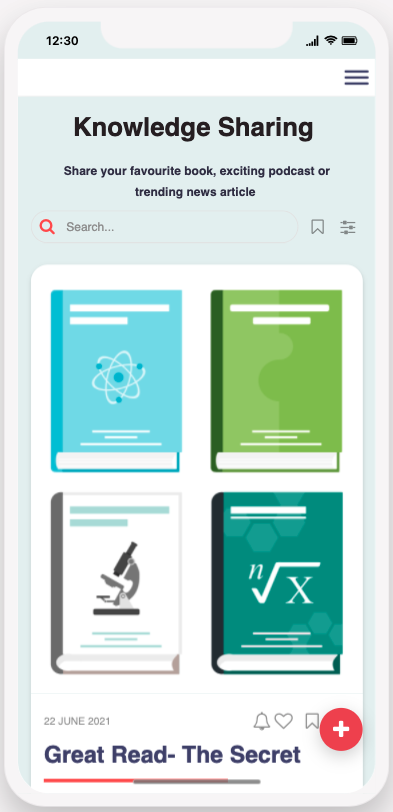
This screen uses the form component, learn more here. - Forum

The knowledge forum enables users to share thoughts, engage in a discussion or simply like and encourge their teammates.
Any user can add a new post, and other users can comment, like and bookmark them.
To add a new post users can select the + option.
The list can be configured to display any relevant recognition detail.
This screen uses the list from data source component and is updated using a form, learn more here. - New forum topic

Users will be lead to this screen when choosing to add a new post from the forum screen.
The form enables users to add or edit a discussion thread. The new entry will automatically be added to the recognition screen.
Field in the form can be configured to allow users to edit only specific data, and add or remove additonal fields.
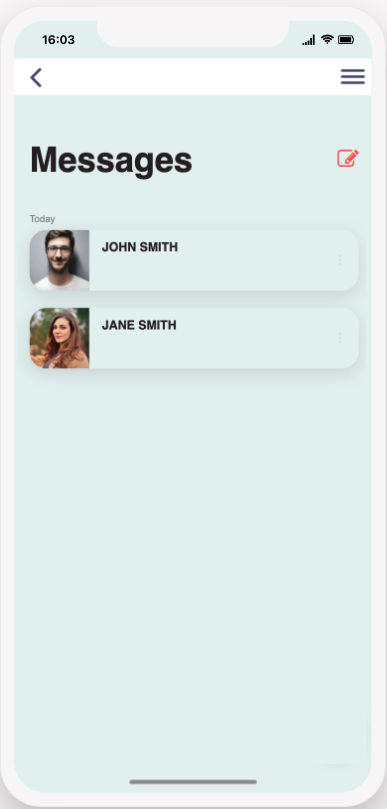
This screen uses the form component, learn more here. - Chat

The chat screen provides a messaging function for users of the app.
Users can send and receive direct messages or group chats.
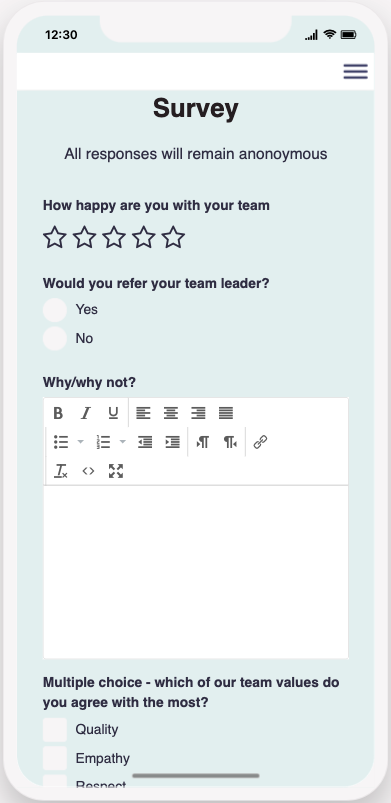
This screen uses the chat component. See more here. - Survey

Use the survey screen to ask users of the app for their feedback or input.
The form questions can be changed to be relevant to your organization and the input you want to gather
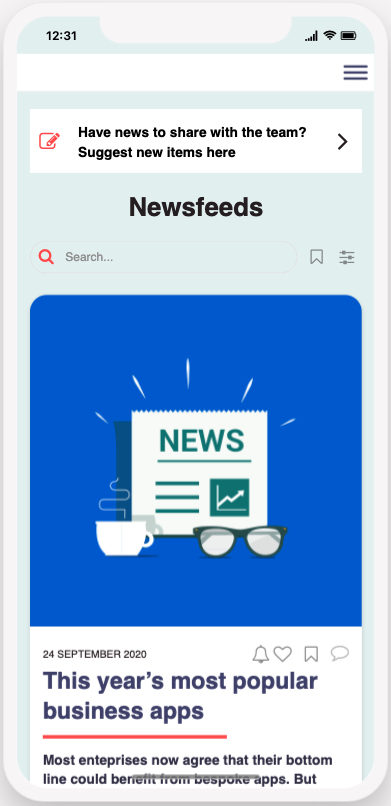
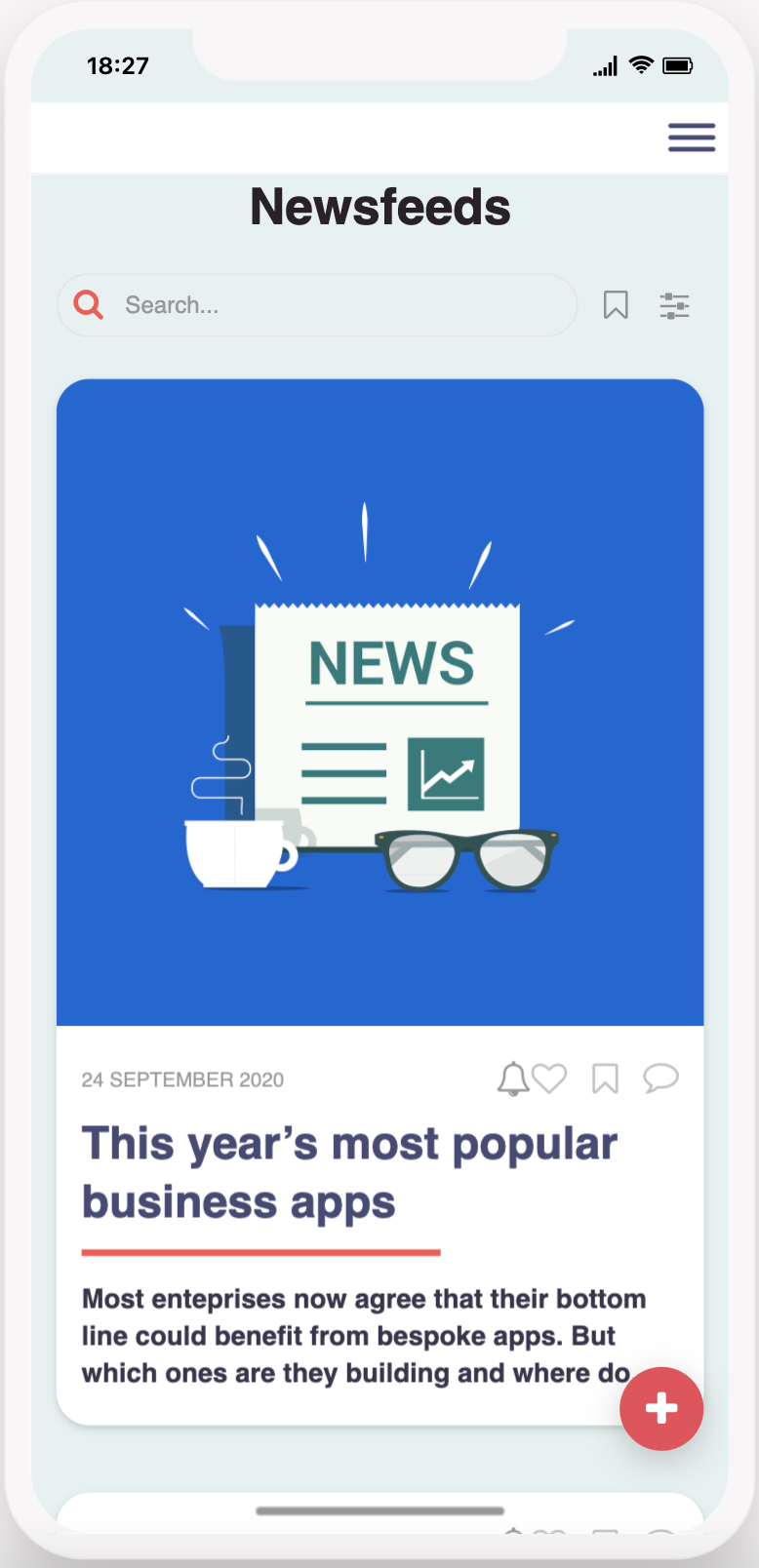
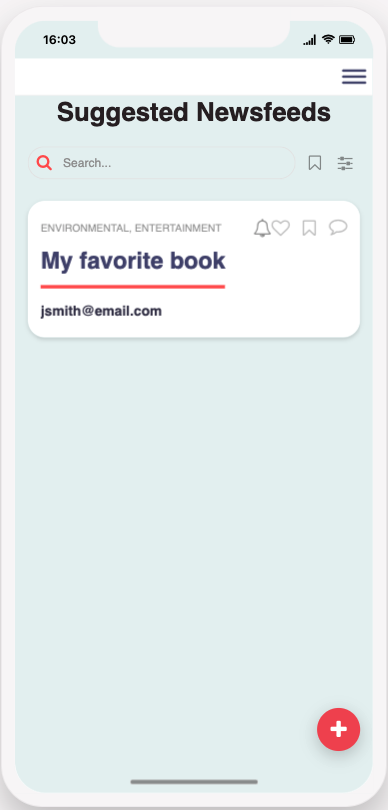
This screen uses the form component, learn more here. - Newsfeed

Use this screen to post news related to any topic.
When posting news, the app can:- notify users via their preferred communication method set in the user settings (email, SMS, or push)
- notify users only when it matches their selected office, state/region, and country in their user settings
Optionally, social sharing can be enabled so users can easily promote a news item on social media.
If comments are enabled, users can @mention each other. If a user is mentioned they will be notified based on their notification user settings.
News items can be created and edited by Admins users only via this screen.
This screen can be configured to show news. You can use this to show firm news, covid news, sync to a database or use an RSS feed.
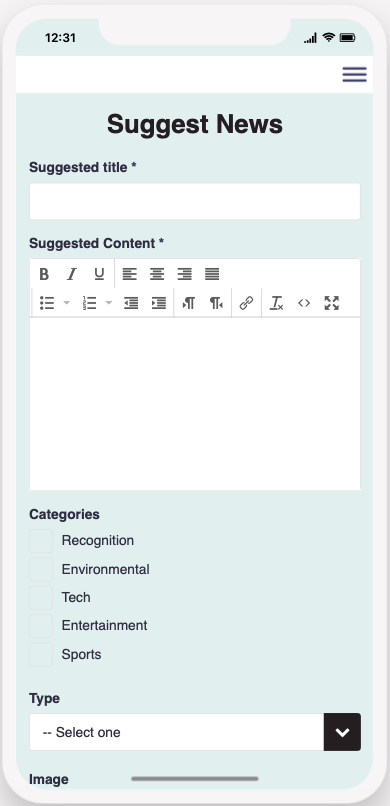
The news screen uses the list from data source component, learn more here. - Newsfeed – suggest new item

Users will be lead to this screen when choosing to suggest a new post from the newsfeed screen.
The form enables users to suggest a new news item, for admins to review before posting.
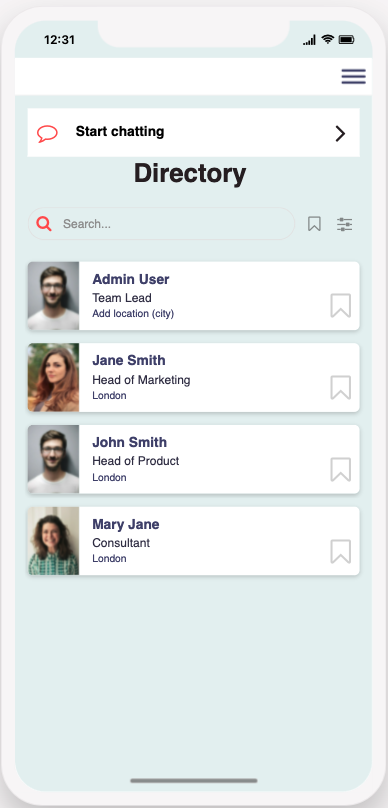
This screen uses the form component, learn more here. - Team directory

This screen will display a list of the app users in a directory.
This screen can be configured to include any information required and uses the list from data source component. See more here. - Upcoming events

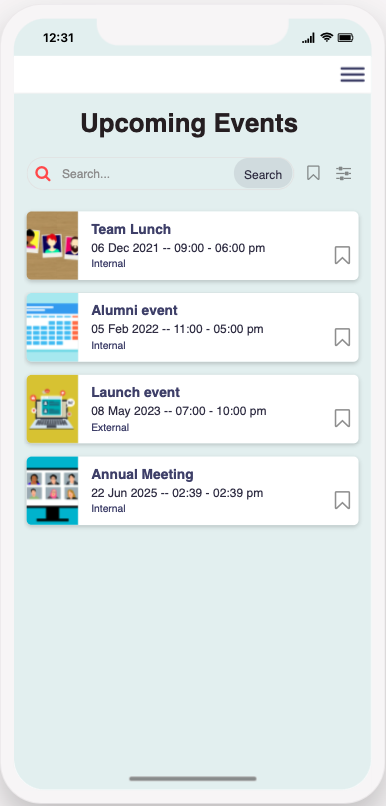
This screen lists all upcoming events in date order. Clicking on an event will display the detail of the event.
Users can search, filter, and bookmark events.
This screen can be configured to display as much event detail as needed.
Old events will need to be removed manually.
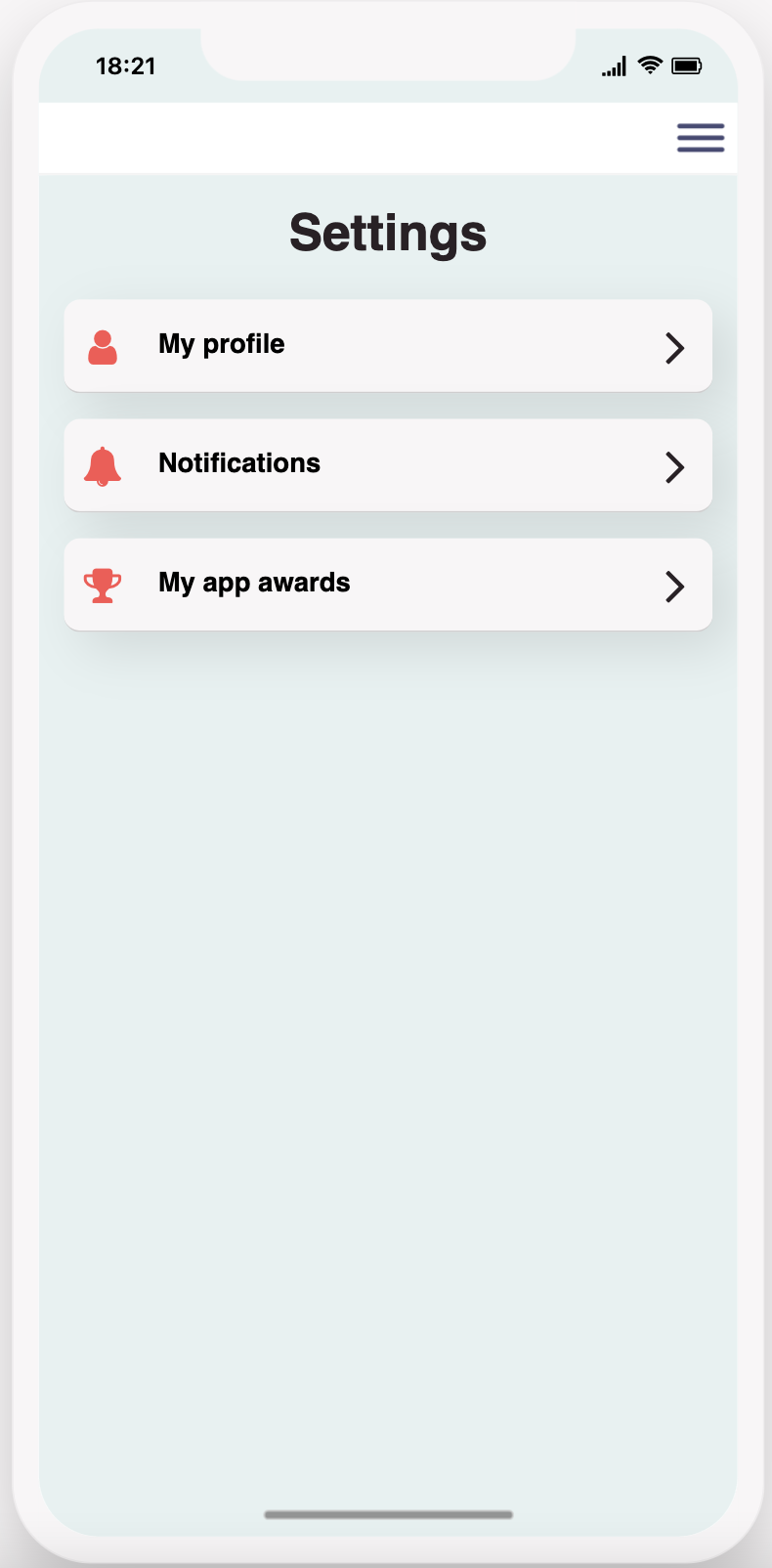
This screen uses the list from data source component, learn more here. - Settings

The settings menu screen enables users to access and edit their profile data, set their notifications preferences and view app awards.
The menu can be configured to link to any additional settings screens required.
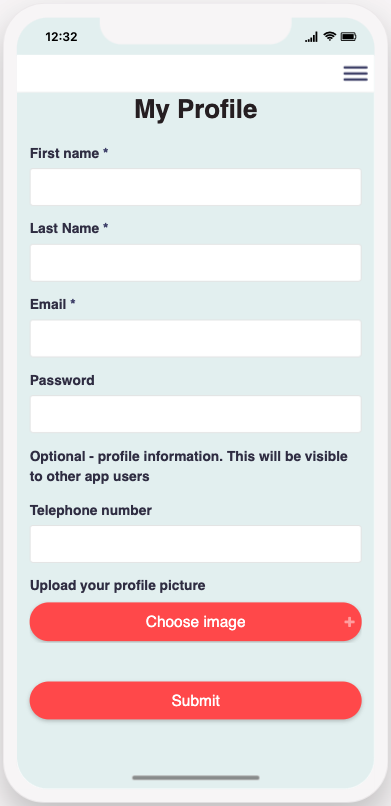
This screen uses the list component, learn more here. - Settings – My profile

The logged-in user can use this screen to edit and update their profile data, to be displayed in the directory.
This screen displays a form that will be pre-filled with the existing profile data and it can be edited and saved here.
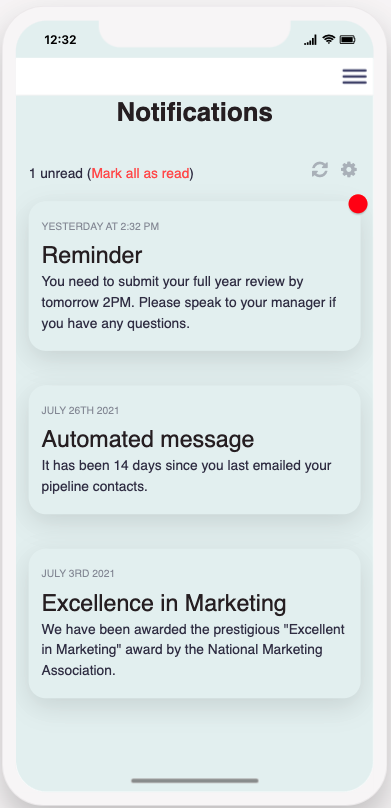
This screen uses the form component, learn more here. - Notifications

This screen provides app users with a notification inbox.
Users will be able to receive notifications and messages alerting them to new features and updates.
This screen uses the notifications component, learn more here.
Screens for Admins
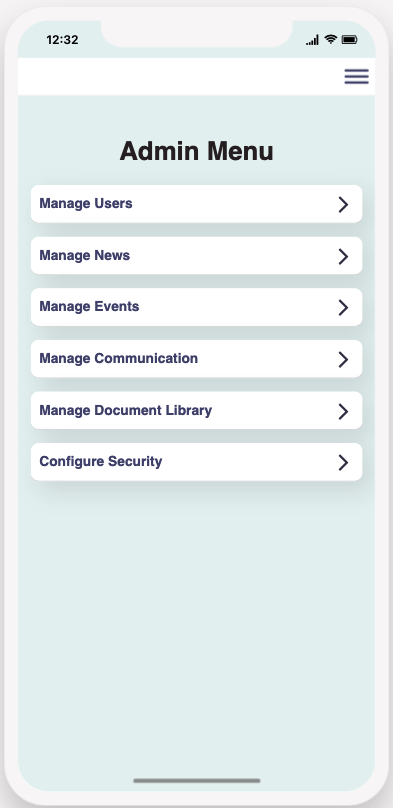
- Admin menu

This menu can be accessed by admin users only, via the “Access admin menu” button on the home screen.
The admin menu links to all admin screens.
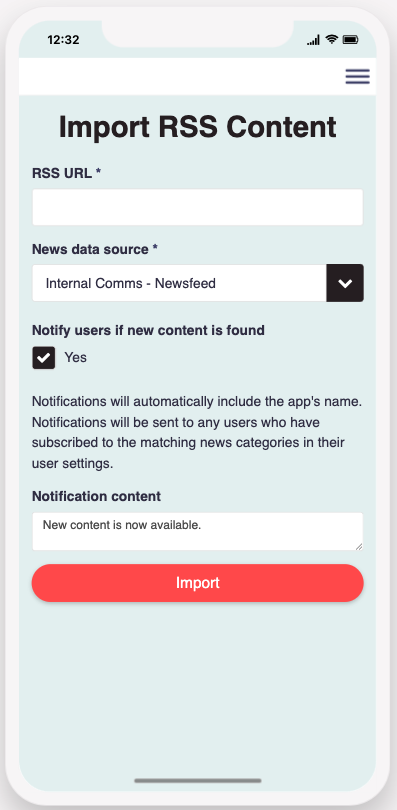
This screen uses the list component, learn more here. - Admin – Import RSS

Admin users can use this screen to import RSS content into a data source and trigger notifications to their app users based on their user settings
This screen uses custom code, for support on further configurations contact support@fliplet.com - Admin – Newsfeed

Admins can use this screen to post news related to any topic.
When posting news, the app can:- notify users via their preferred communication method set in the user settings (email, SMS, or push)
- notify users only when it matches their selected office, state/region, and country in their user settings
News items can be created by pressing the plus button and edited by selecting an item and choosing edit.
The news screen uses the list from data source component, learn more here. - Admin – Suggested news items

Admins can use this screen to review suggested news related to any topics. Any suggested news items from users can be seen here by admins only. - Admin – Manage news

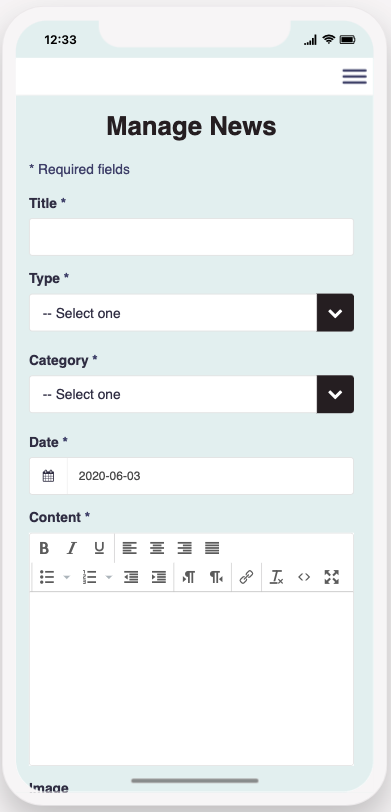
The manage news screen can be accessed via the Admin- Newsfeed or the main menu screen by selecting the plus button or clicking an existing item and selecting to edit.
The form includes all necessary fields to add a new news item.
This screen uses the form component, learn more here. - Admin – Manage users

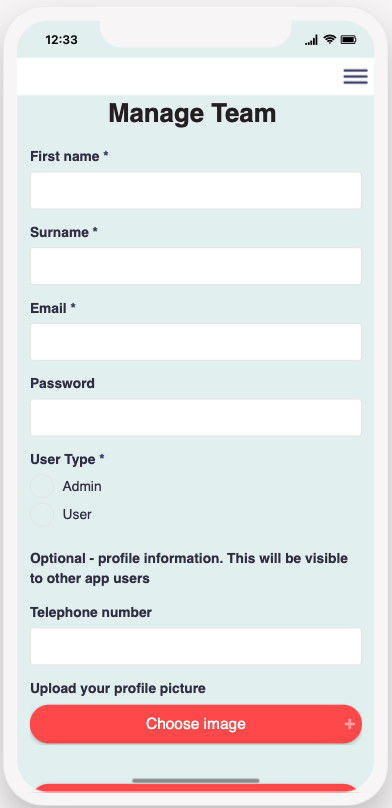
This screen can be accessed via the Admin menu by selecting manage users. Click on a user and click edit to access the user’s information ready to edit.
The form will load all user information which can then be edited.
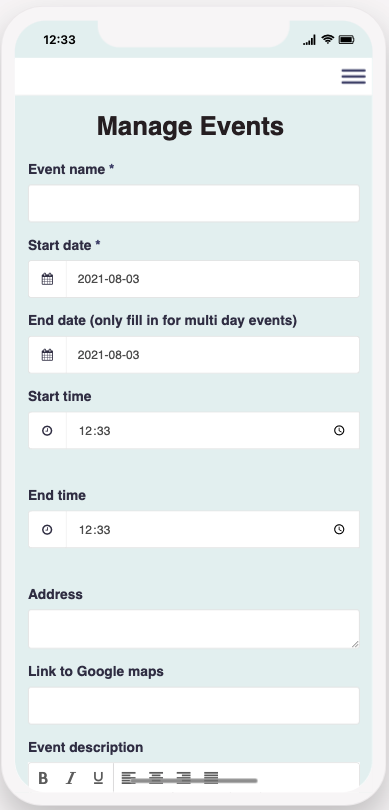
This screen uses the form component, learn more here. - Admin- Manage events

This screen can be accessed via the Admin menu by selecting manage events or the events option from the main menu screen. Click on an existing event to edit it or the plus button to add a new event.
When editing an existing event the form will load all existing event information which can then be edited.
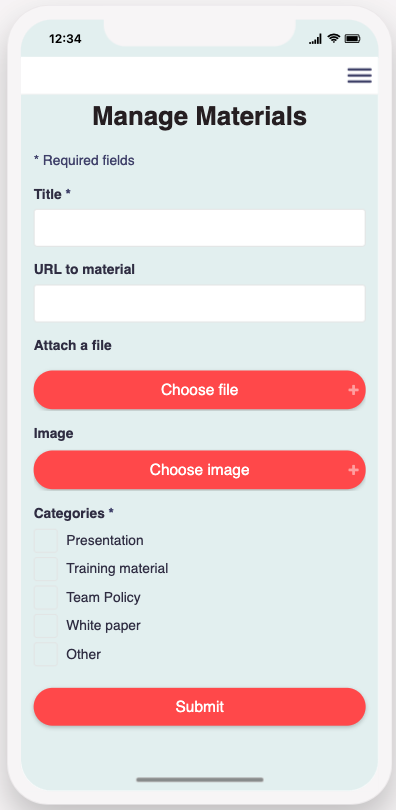
This screen uses the form component, learn more here. - Admin – Manage document library

This screen can be accessed via the Admin menu by selecting manage document library or the documents library option from the main menu screen. Click on an existing document to edit it or the plus button to add a new document.
When editing an existing document the form will load all existing event information which can then be edited.
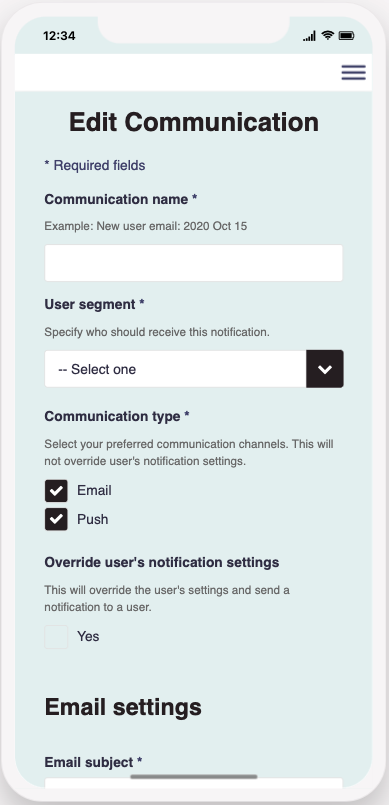
This screen uses the form component, learn more here. - Admin – Edit communication

Admin users can use this screen to promote their app and new features to users by sending suitable email, push and SMS notifications.
This form has the option to save, send a test or send to users. If you select save this draft can be viewed and edited from the manage communication screen. If you select to send a test, this will be sent to you to view.
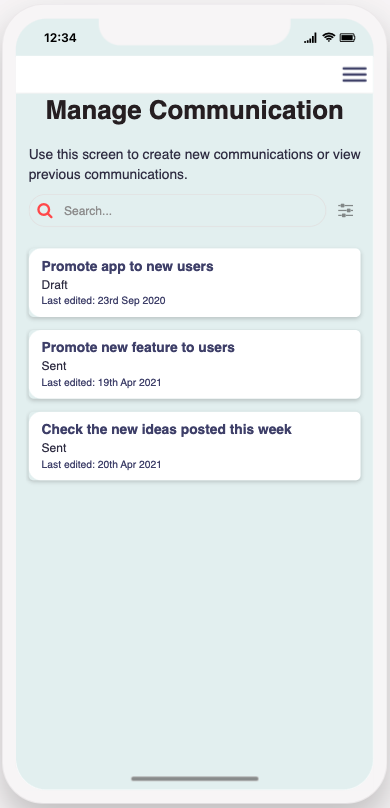
This screen uses the form component, learn more here. - Admin – Manage communication

Admin users can use this screen to view previously sent communications or saved communications.
Select the communication to view, and click duplicate to load the edit communication form with the communication detail prefilled.
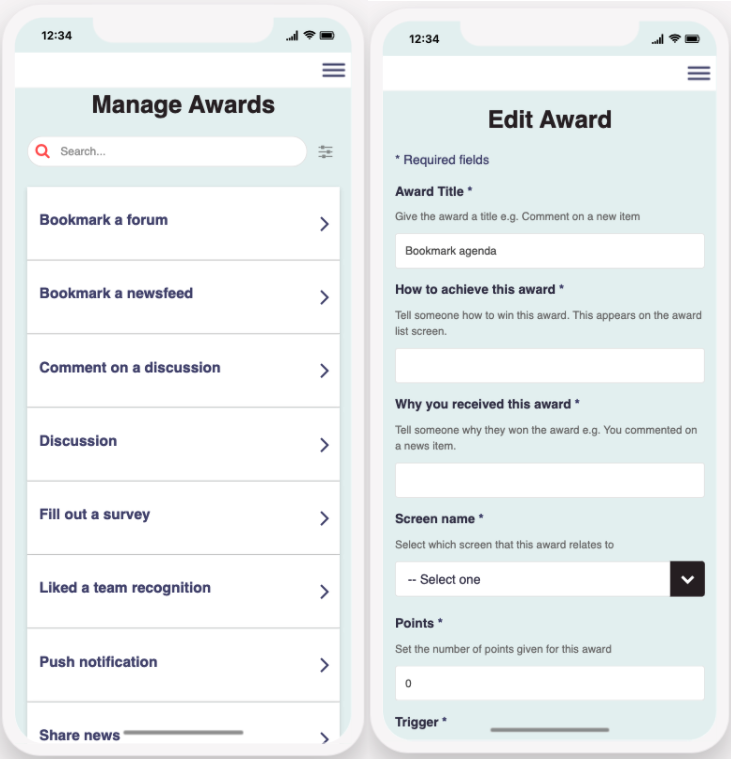
This screen uses the list from data source component, learn more here. - Admin – Manage awards, Admin – Edit awards

These screens can be used to edit, delete or add awards.
You can amend an existing award, delete or create a new one.
Press the blue plus button to add a new one, or select an existing award to edit.
When you select and award you can select edit the form will be pre-filled with the existing data and it can be edited and saved here.
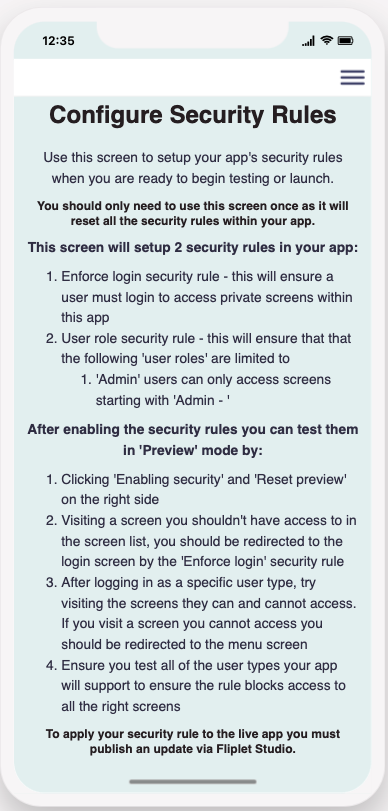
These screens use the list from data source and the form components. - Admin – Configure Security

This screen can be used by admins to configure the security rules in the app. This screen must be accessed via Fliplet studio.
You should only need to use this screen once as it will reset all the security rules within your app.
The app will require an in-app update to be published before the new security rules are live.
This screen uses the form component and amends your app’s security rules. Learn more about screen security here.
Related Articles