What are the LFD Appearance Settings?
The LFD Appearance Settings allow you to control how your LFD appears to users. You can set colors of different text within the component as well as fonts, layout, design, and more. This ultimately gives you control over the visual and aesthetic appearance of your LFD app screen.
Why use the LFD Appearance Settings?
The appearance settings ultimately allow you to design how your LFD will appear to users. This can help you make your app more user-friendly. Without the LFD appearance settings, you would have less control over how your app appears to users. The LFD Appearance Settings also allow you to make your app unique in its appearance and fit with your brand guidelines.
LFD Appearance Settings options:
Options of the LFD Appearance Settings: Directory
|
Width |
Allows the width of the LFD component to be set. The following options are available:
|
|
Positioning |
Where the component is on the screen. The icons let you choose what the position of the component is based on:
|
|
Layer Order |
The following options are available:
|
|
Margin |
Allows setting of left, center, or right margins. Set the size of the margins at the top, bottom, right, and left |
|
Padding |
Similar to the Margin option. The spacing on the inside of the component. Set top, bottom, left, or right. Enables adjusting of the size of the extra space |
|
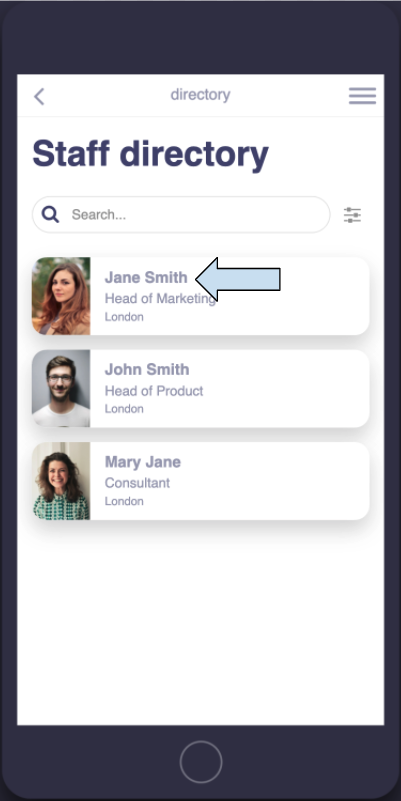
List Item Title
|
Allows you to change the following aspects of the title of each list item:
|
|
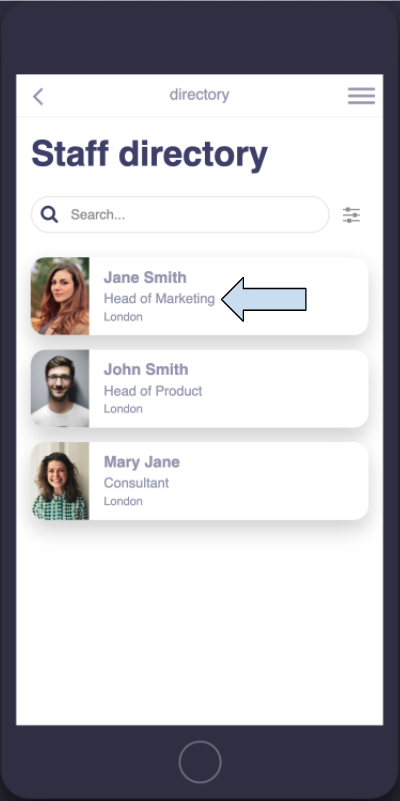
List Item Description |
Allows you to change the following aspects of the first description of each list item:
|
|
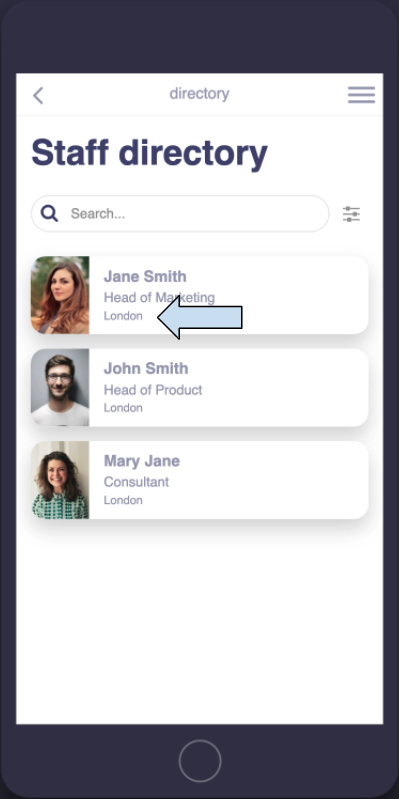
List Item Second Description
|
Allows you to change the following aspects of the second description of each list item:
|
|
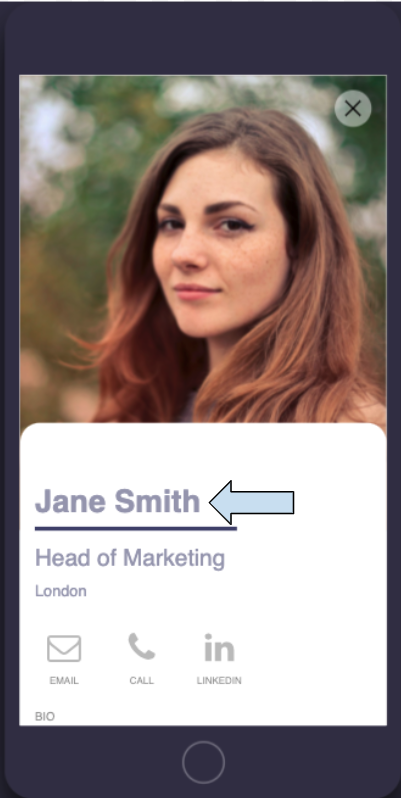
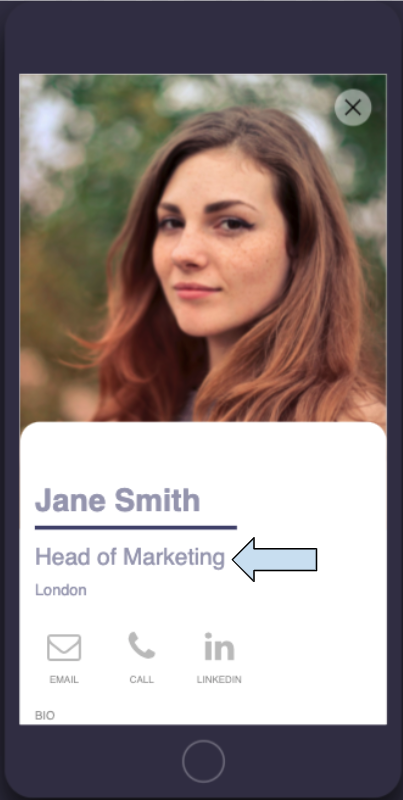
Detail Overlay Title |
To find the Detail Overlay Title, go to “Preview Mode” and click on a list item. The title refers to how the title appears in that particular view The Detail Overlay Title is the title as it appears in Preview mode when you click on one of the individual list items to open it. The following options can be set:
|
|
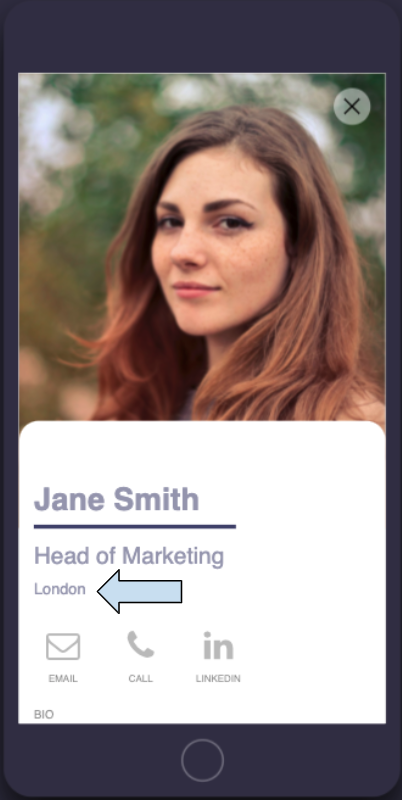
Detail Overlay Description |
The Detail Overlay Description is directly underneath the title. It is the first description of the list item.
|
|
Detail Overlay Second Description |
The Detail Overlay Second Description is directly below the Detail Overlay Description. The options are:
|
|
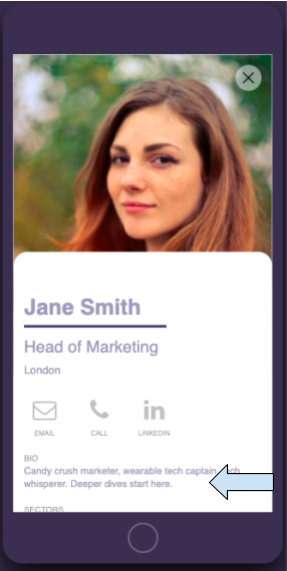
Detail Overlay Text |
The Detail Overlay Text is the longer text below the Detail Overlay Descriptions. The Detail Overlay Text options are:
|
|
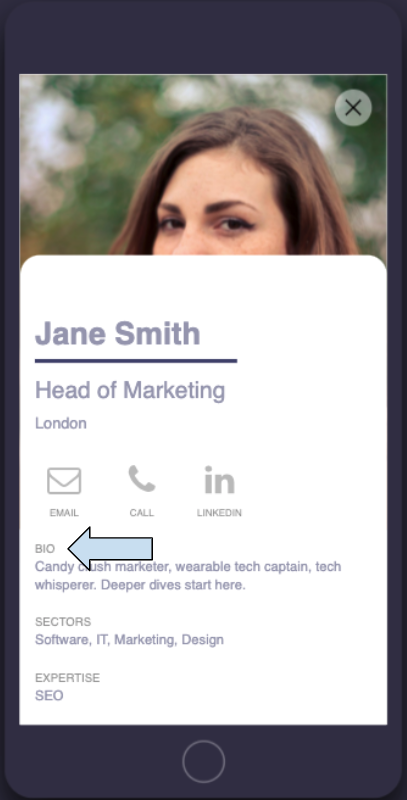
Detail Overlay Labels |
The Detail Overlay Labels are the labels that appear below the Detail Overlay Second Description. The Detail Overlay Labels option are:
|
|
Colors |
The following options are the color options available for the different texts, lines, backgrounds, etc. of your app:
|
|
List Item Border |
The list item border is the border around each list item. The options available are: Choose where you want the list item border to show:
You can also select how you want the border to appear including color, style, and size. |
|
List Item Shadow |
The List item shadow is the gray shadow that exists around each list item. Options for the List Item Shadow are:
|
|
Visibility |
Choose whether the list items are visible or hidden from view |
Options of the LFD Appearance Settings: List – horizontal tiles
Note: The categories and descriptions are the same as the List – directory above, with the following exceptions:
|
Colors |
|
Options of the LFD Appearance Settings: List – Calendar (Agenda)
Note: The categories and descriptions are the same as the List – directory above, with the following exceptions:
|
List Item Time |
Allows you to change the following aspects of the time of each list item:
|
|
Colors |
The following options are the color options available for the different texts, lines, backgrounds, etc. of your app:
|
Related Articles