Fliplet offers secure Single Sign-On (SSO) to your apps through the SAML2 standard. Setting it up usually requires IT/backend support from your administrators for the initial configuration phase only.
This article covers the following:
- How does it work
- Exposing data
- Adding more security to your app
- The integration flow explained
- Rotating SAML2 details used within Fliplet apps
- Third-party reference documentation
How does it work?
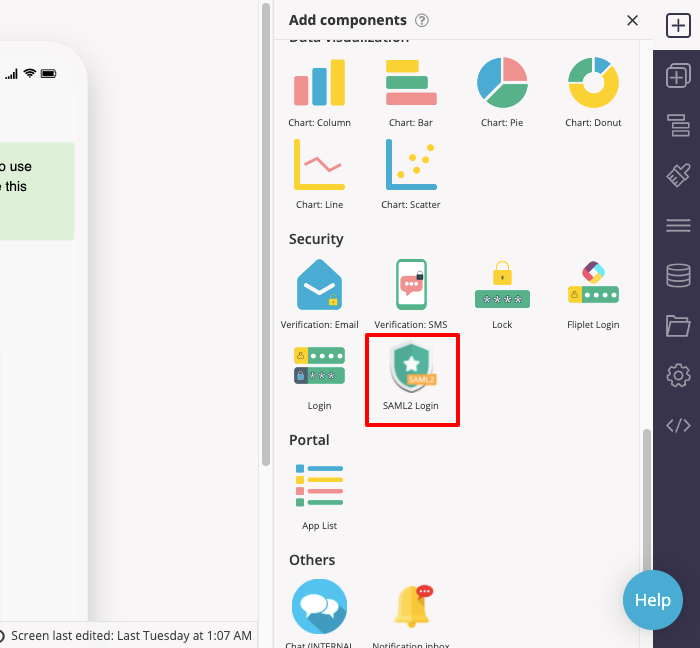
Create a new Fliplet app or use your existing one, then drop the SAML2 component into your screen:

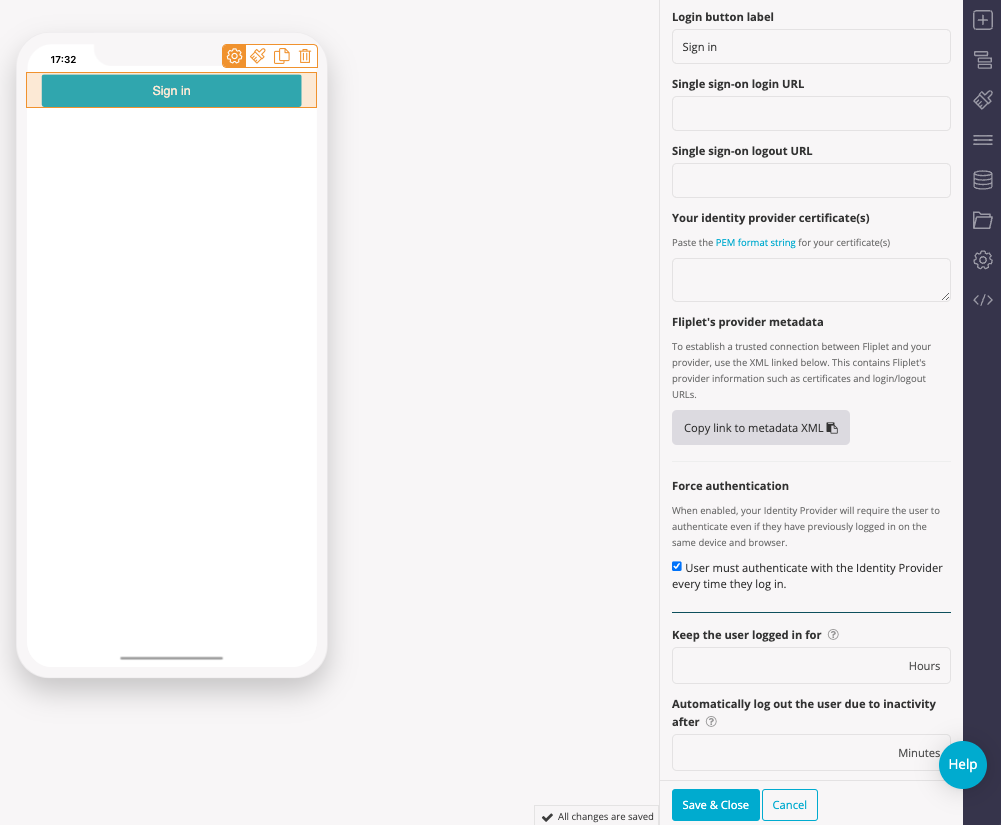
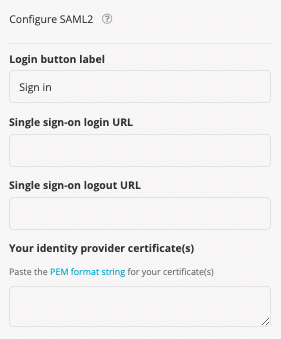
Once you’ve dropped the component into your screen, a “Sign in” button will appear along with the configuration interface on the right-hand side:

https://api.fliplet.com/v1/session/providers/saml2/metadata/123
123 will change depending on your Fliplet app ID. If your system does not allow importing the above XML, you can still configure the integration by manually getting the fields to use from the XML. These are the ones you will need and how to find them:- Entity ID (or Identifier) has a unique value for each Fliplet app and has the same value as the metadata URL above. It can also be seen in the
md:EntityDescriptornode under theentityIDattribute of the XML. - Reply URL (or Assertion URL) is also dynamic and depends on your Fliplet App ID. Here’s a sample value for it:
https://api.fliplet.com/v1/session/providers/saml2/callback/1234. Its value can also be found in themd:AssertionConsumerServicenode of the XML under theLocationattribute. - Service Provider Certificate (PEM String format): Download
Note: the three fields above can also be retrieved from the metadata XML under the following paths: SingleSignOnService, SingleLogoutService, X509Certificate.
Once you have given the above to your IT, they should be able to configure the integration and come back to you with a few details which you will need to paste back on the Fliplet SAML2 component configuration interface:
- Single sign-on login URL
- Single sign-on logout URL
- Your Identity Provider Certificate(s) in PEM format
Force authentication
When enabled, your Identity Provider will require the user to authenticate even if they have previously logged in on the same device and browser.
Keep the user logged in for
Use this setting to force user re-authentication after your selected number of hours
Automatically log out the user due to inactivity after
Use this setting to automatically log out the user after a period of inactivity in the app
When everything is set up, clicking the sign-in button on the Fliplet app should redirect the user to your login screen. Once a login succeeds, the user will be redirected back to the Fliplet app at the screen you selected in the component configuration.
Exposing data
Your IT might ask you what data should be exposed to the Fliplet app with the integration. We usually recommend our clients expose the following properties of the user object:
emailgiven_namesurname
These can be used to enhance your Fliplet app user experience by displaying them on your app screens once the user has logged in. This is described further below in this document.
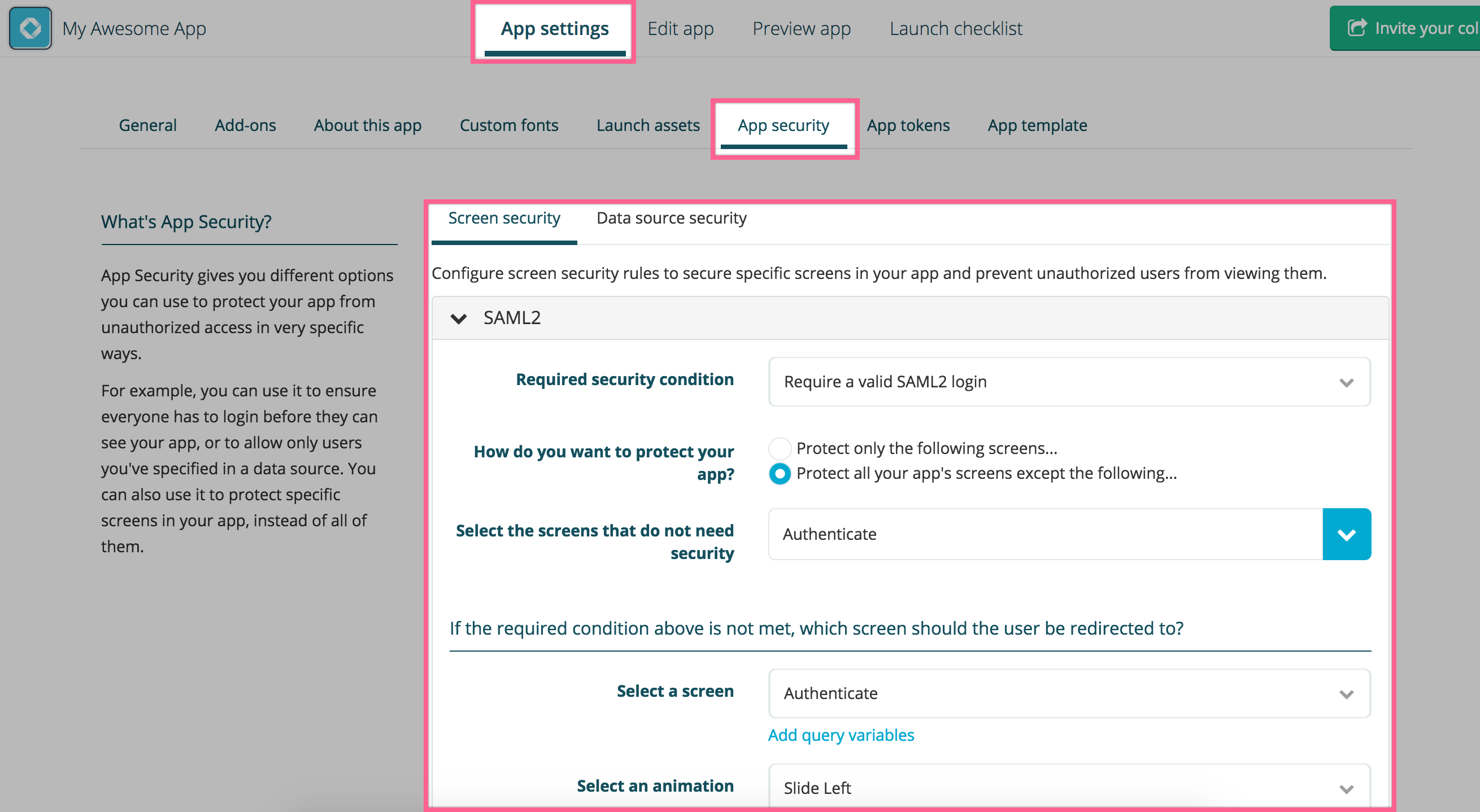
Adding more security to your app
Once the integration is all working, you can secure your app by requiring a valid SAML2 session to all screens except the login one. This only takes a few seconds via the App security tab of your app settings:

The integration flow explained
- The user clicks a login button on a Fliplet app and gets redirected to the client’s login page.
- The user logs in with his/her organization credentials (not Fliplet credentials) and gets redirected back to Fliplet servers.
- Fliplet servers validate the login request and redirect the user back to the Fliplet app and to the relevant page.
For more technical information please see our developer docs here: https://developers.fliplet.com/API/integrations/sso-saml2.html#getting-started
Rotating SAML2 details used within Fliplet apps
- Provide the SAML2 metadata XML to your IT team
- Open your app, and select the SSO component to open the settings on the right-hand side
- Click “copy the link to the metadata XML”. That will copy on your computer clipboard a URL to the metadata file which you will need to provide to your IT team. Its format is the following: https://api.fliplet.com/v1/session/providers/saml2/metadata/123
Please note that the123will change depending on your Fliplet app ID. If your system does not allow importing the above XML, you can still configure the integration by manually getting the fields to use from the XML. These are the ones you will need and how to find them:- Entity ID (or Identifier) has a unique value for each Fliplet app and has the same value as the metadata URL above. It can also be seen in the
md:EntityDescriptornode under theentityIDattribute of the XML. - Reply URL (or Assertion URL) is also dynamic and depends on your Fliplet App ID. Here’s a sample value for it:
https://api.fliplet.com/v1/session/providers/saml2/callback/1234. Its value can also be found in themd:AssertionConsumerServicenode of the XML under theLocationattribute. - Service Provider Certificate (PEM String format): Download
Note: the three fields above can also be retrieved from the metadata XML under the following paths:SingleSignOnService,SingleLogoutService,X509Certificate.
- Entity ID (or Identifier) has a unique value for each Fliplet app and has the same value as the metadata URL above. It can also be seen in the
- Send the link to the metadata XML to your IT team
- Once you have given the above to your IT team, they should be able to configure the integration and come back to you with a few details which you will need to paste back on the Fliplet SAML2 component configuration interface:
- Single sign-on login URL
- Single sign-on logout URL
- Your Identity Provider Certificate(s) in PEM format
- Replace the current SAML2 information
- Open your app, and select the SSO component to open the settings on the right-hand side
- Update the login URL, the logout URL, and your identity provider certificate(s) with the information provided by your IT team

- Save the changes and test the new configuration by logging into your live app with your SSO credentials
Note: You do not need to publish an update for these changes to affect your app. - Once you have tested that the SSO is working as expected, you should delete the old certificate in your SSO provider
Third-party reference docs
The following links might help you and your IT to configure the integration. Please use the link depending on the backend system you use:
- Configuring SAML2 on Azure Active Directory
- Configuring SAML2 on ADFS 2.0
- Configuring SAML2 on Salesforce
Related Articles