Fliplet’s Event – Single app is designed for one-off or yearly events.
This app is designed to support in-person events primarily via a mobile app, virtual events primarily via a web app, and hybrid events with users accessing the mobile and web app.
This article covers the following
Benefits
- Increase attendee engagement – create interactive events with surveys, awards, and discussion boards
- Simplify information distribution – send notifications with updates to speakers and attendees lists
- Easily manage users – keep track of the attendees and speakers that have been invited to and attended events
- Information management – Keep all relevant event materials in one app, accessible to all attendees
Use cases
Organizations can use the event advanced solution for large events such as conferences, summits, award ceremonies, and more simple events including webinars, round tables, and training courses.
Use Case 1: The solution can be used for large-scale and complex events such as:
- Conferences
- Summits
- Retreat
- Forums
- Trade and recruitment fairs
- Award ceremonies
- Employee events
- Open days
Use case 2: the solution can be used for smaller events including the following:
- Webinars
- Seminars
- Round tables
- Series of events
- Workshops and product demos
- Training and online courses
- Hackathons
- Meetups
- Meetings with clients or staff
- Company offsite
If you’re interested in discovering more about our advanced event template, which allows you to store multiple events in a single app, you can check out our event advanced template here.
Features
- Event Info
- Agenda
- Universal search
- Interactivity
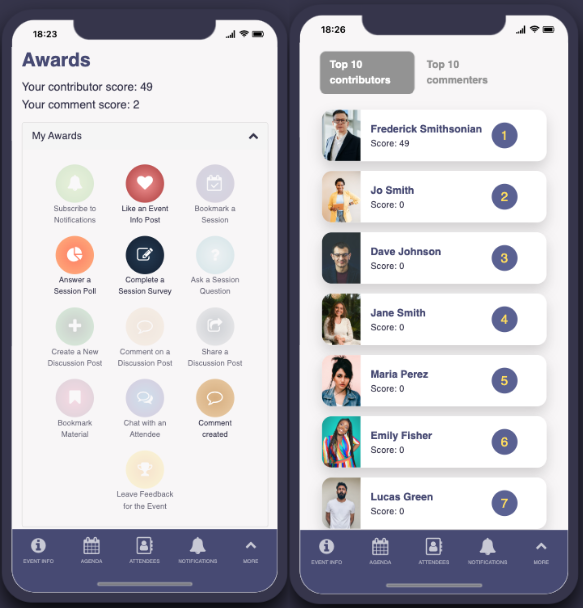
- Awards and leaderboards
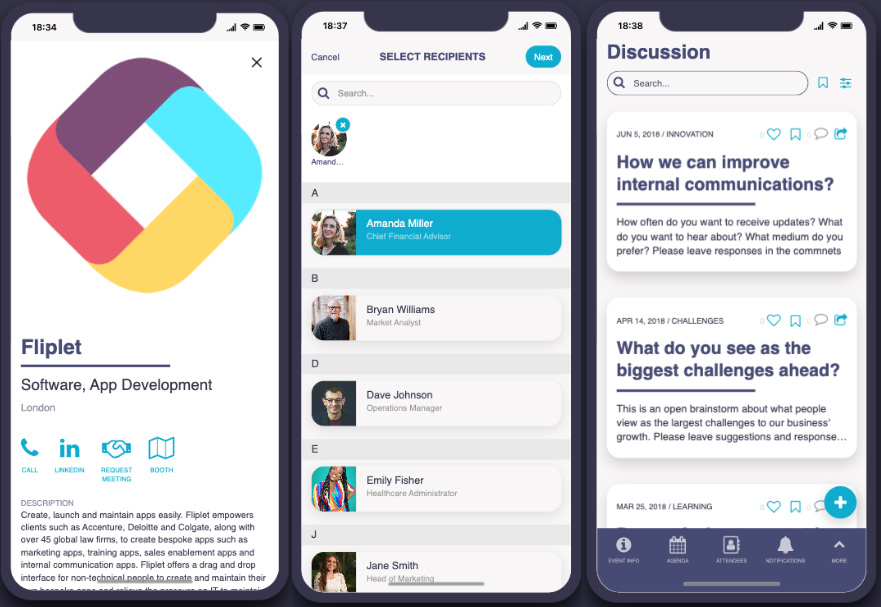
- Networking
- Interactive floorplan
- Admin access
- App registration with bio generator
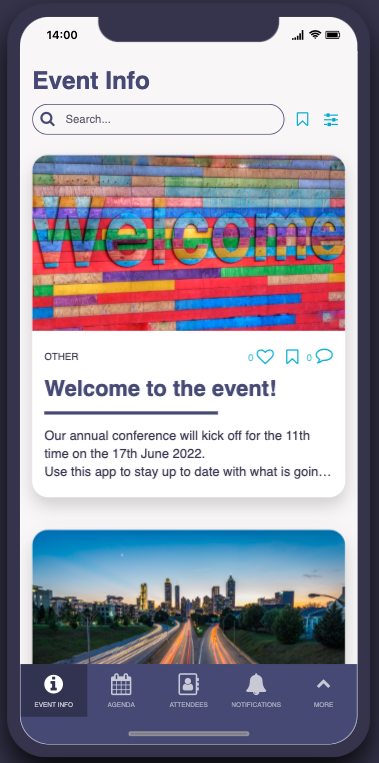
Event Info

The event info screen is the home screen of the app and aims to provide all essential information such as the venue, transportation details, and any updates.
To create items for the event info screen, choose “Admin- Manage Event Info” from the screen list or the admin menu.
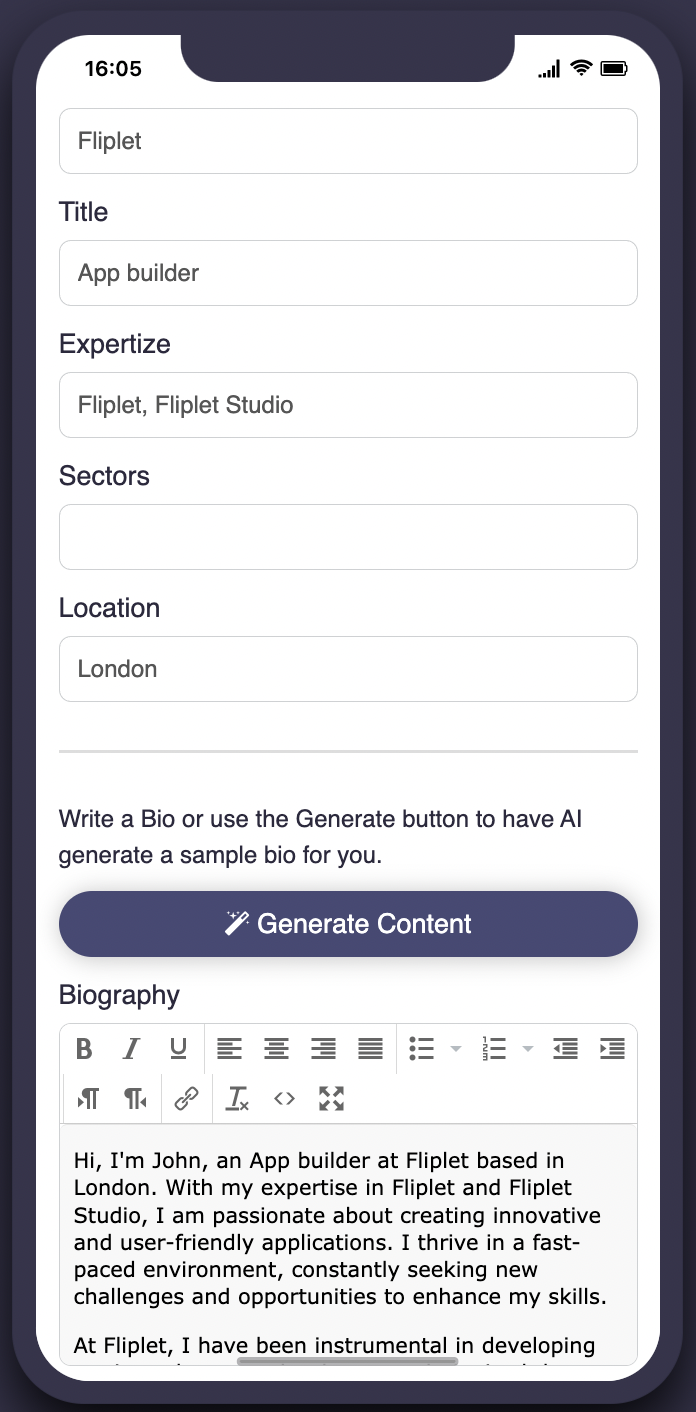
This form includes two optional AI options to help create content for your event info.
Use the “generate content” button to create a descriptive summary of your item based on the title.
Use the “generate image” button to create an image that matches the title and content summary.
Using the AI features is optional, to understand more about using AI within your app see here.
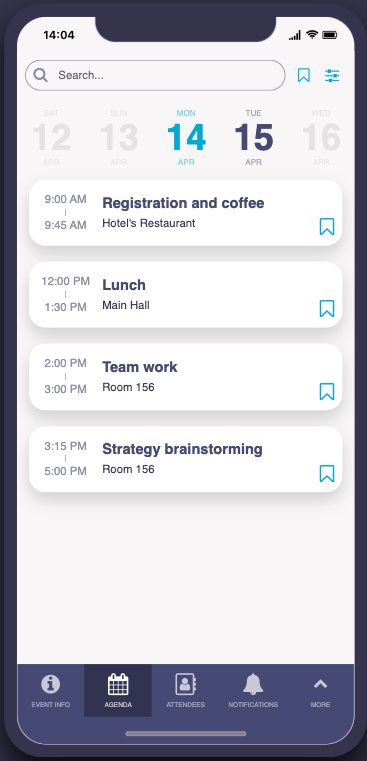
Agenda

The event agenda enables users to see event times and sessions.
A personalized agenda will show for optional sessions that users are invited to.
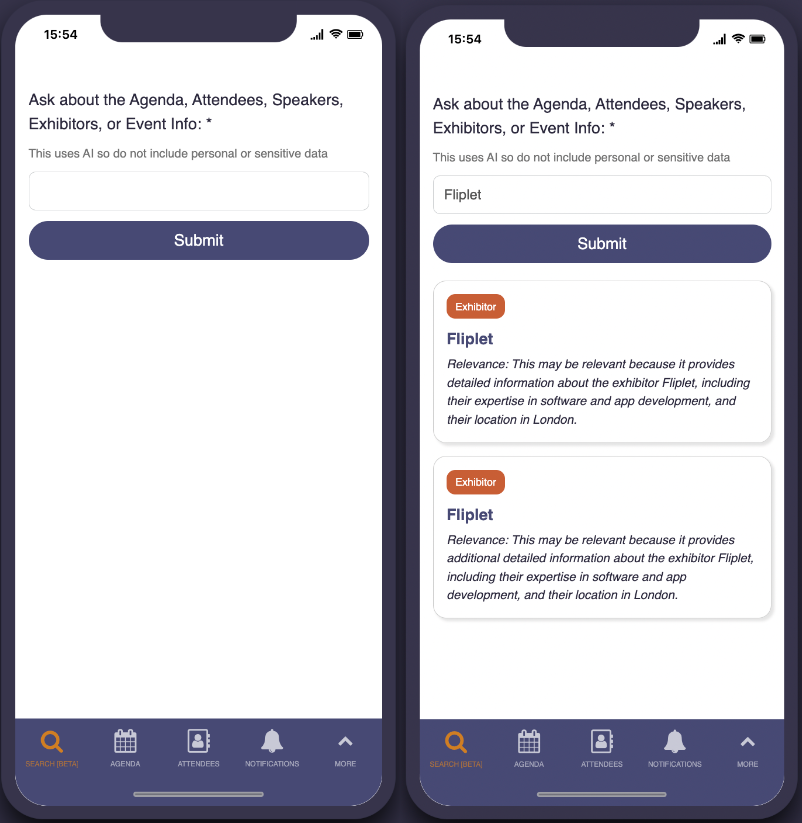
Universal search

The universal search option enables your users to search for items from the agenda, attendees, speakers, exhibitors, or event info.
Enter a search term and select submit. The search will return any records associated with the search term. Clicking on a result will take you to the relevant screen and record within the app.
Universal search can be accessed using the bottom bar menu.
Admin users will see an additional “update data for search” button on this screen. When new data is added to the app, admin users should click this button to ensure all new data is searchable.
This feature uses AI. Using the AI features is optional, to understand more about using AI within your app see here.
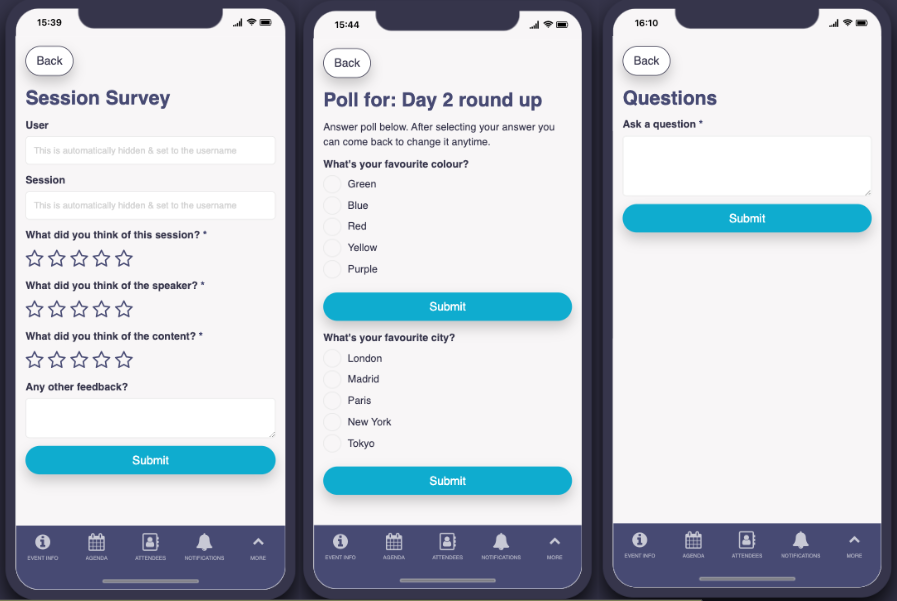
Interactivity

Enable interactivity within events by asking attendees to submit surveys and engage with polls and questions.
Awards and Leaderboards

This functionality encourages contribution and engagement within the app, awarding users for interacting with the app.
Networking

Encourage attendees to network by chatting with speakers and requesting meetings with exhibitors. They can also use public discussion forums to chat with other attendees.
Interactive floorplan

This feature allows you to display the floorplan with markers to label areas of the event helping users find sessions, exhibitors, and more.
Admin access

Manage and update the event from the app. Admins can make live changes to the event from the admin menu. Meaning you do not need Fliplet Studio access to update the app.
App registration with bio generator

The app registration screen enables users to sign up to the app as an attendee.
Once the user has input their personal information such as name, email, job title, areas of expertise, etc the “generate content” button will automatically create a bio for the user’s profile which can be viewed by other app users.
This feature uses AI. Using the AI features is optional, to understand more about using AI within your app see here.
User roles
|
User Role |
Definition |
User specific features |
|
Admin only
|
Admin for the entire app |
|
| Attendee | Access and engage with the event |
|
Solution set up
Adding the solution to your account
When adding the event app to your account you will be taken to the setup wizard. This will enable you to preview the app, begin the setup of your agenda, and choose the branding for your app. This is not final and can be amended or updated at any time.
Watch the video in the app set up to understand more, or you can skip the setup at any time by clicking “skip set up” where you will be taken to edit mode and manage your app without the setup steps.
- Follow the steps in the form to:
- Give your event a name
- Choose the event type – this will help create a sample agenda for you to build on
- Select the relevant time zone
- Select whether the agenda should display one standard time zone, or adapt to the time zone of the user viewing the agenda
- Select your event dates
- Select your event time – this should be the time of the first event of the first day and the time for the last event of the last day
- Now choose your event app colors including the paragraph text color, the highlight color, and the secondary color. These can be updated after set up at any time
- Once you have completed the form, select continue and wait for the app to be created, including a sample agenda and app branding
- You will then be able to create an admin account, this is recommended for additional app security, however, you can skip this step and use our sample admin login if you wish
- Now click submit to view the onboarding, and log in to the app with the new admin login or the sample login displayed
- It is recommended to explore the app as a user and even visit the admin screens to start creating your app and adding your event-specific information
- Alternatively, you can exit preview mode and choose edit mode to start making additional edits to your app
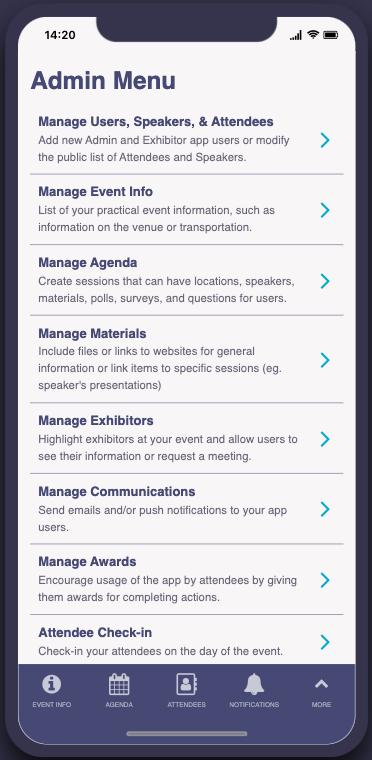
How to manage an event
- Either in preview mode inside Fliplet Studio, or the live app, log into the app with admin credentials
- To access the admin menu, choose settings from the bottom bar menu, and then “Admin”
- You will now open up the option to manage all event details and content
- Scroll through the list to manage the following:
- Manage users, speakers, and attendees – Add new exhibitor app users or modify the public list of attendees and speakers
- Manage event info – View and edit your practical event information, such as information on the venue or transportation
- Manage agenda – Create sessions that can have locations, speakers, materials, polls, surveys, and questions for users. The ‘Optional’ field means the session is hidden unless users are added, creating a personalized agenda.
- Manage materials – Include files or links to websites for general information or link items to specific sessions (eg. speaker’s presentations)
- Manager exhibitors – Highlight exhibitors at your event and allow users to see their information or request a meeting
- Manage leaderboard – Look at and reset scores for the awards for this specific event
- Manage communications – Send emails and/or push notifications to your app users
- Attendee check-in – Check in your attendees on the day of the event
- User feedback – Access the results of sessions’ surveys and questions as well as the overall event feedback
- Event List – Go back to the event list where you can see all your events
How to add users
- Either in preview mode inside Fliplet Studio, or the live app, log into the app with admin credentials
- To access the admin menu, choose settings from the bottom bar menu, and then “admin”
- Select “Manage users, speakers, and attendees”
- Here, you can choose whether to add a single user with the + button or add multiple users in one go using the bulk import option
- To bulk import users, your CSV file must match the columns in the user’s data source exactly. You can find more instructions on the “Instructions – How to load data” and a Google sheet where you can upload your user data here
Additional information
Event types
- Open – All users can see the event on the events list and can access it without restriction
- Access required – Users can see the event on the event list but request access. Access can be granted by the admin
Removing test data
To remove test data from the event app:
- Login in as an admin
- Navigate to the manage event screen
- Select the event you want to delete (do not click “close”)
- Select delete – this will delete all data associated with this event
- Confirm deletion