Using the app language settings, Fliplet apps can be made multilingual.
If you want to create one app with multiple languages you will need to use the select language screen to enable the user to choose the language they would like to view the app in.
Get started
Step 1 – Add the select language screen
This screen ensures that the user is taken to the correct screen after they select the language and that everything in the app is shown entirely in the selected language. If your app will only have one language, this is not required.
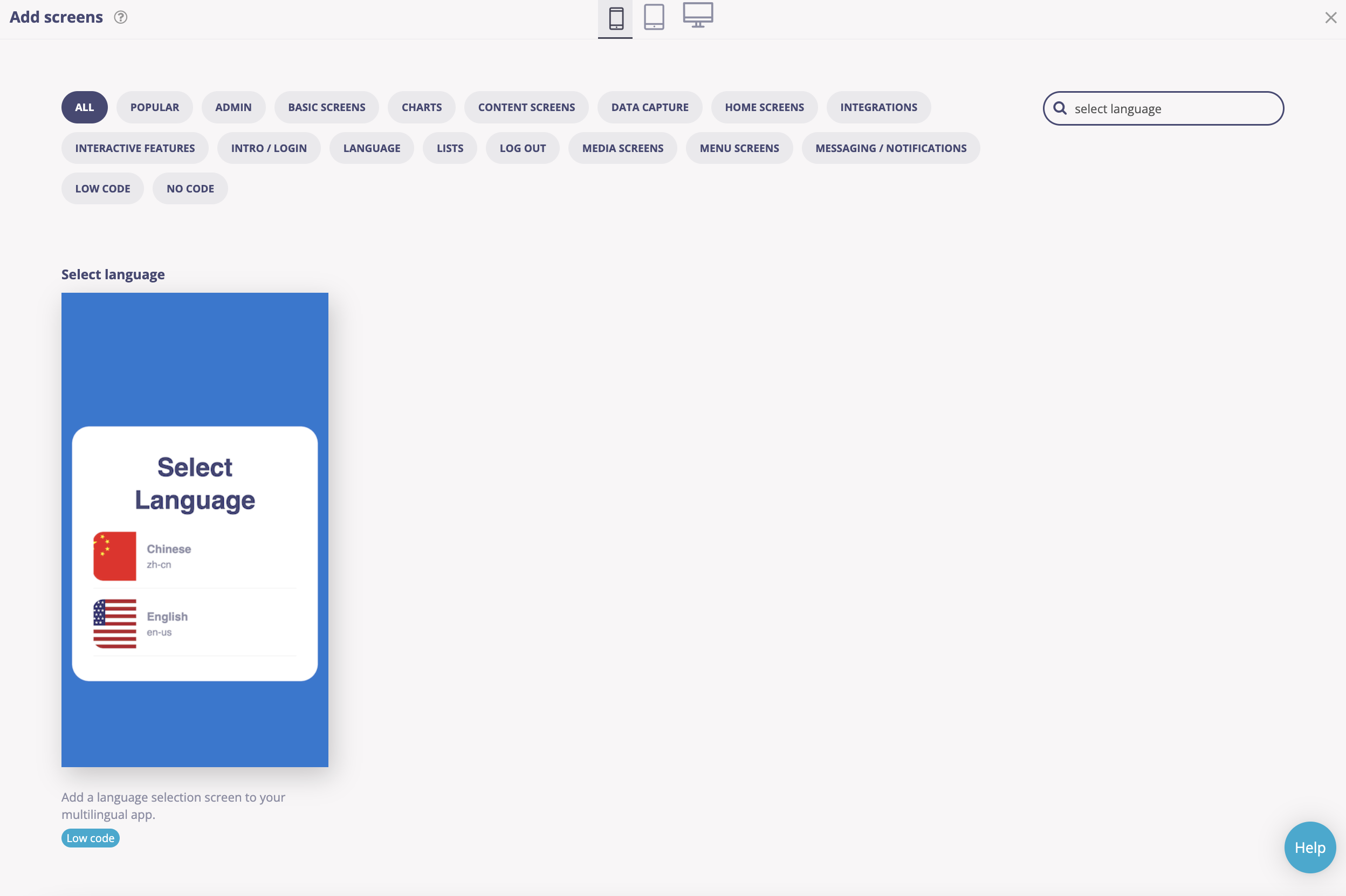
- Open your app and choose the ‘Add screens’ button
- Use the search option to find the “Select language screen”

- Add the screen to your app
Step 2 – Configure the data source
- The select language functionality is configured using the data source
- Click the select language component to open up the data source settings on the right, and then click “view data source”
- The data source includes four columns by default:
- Name
This is where you can add the country or language name - ISO code
ISO country codes are internationally recognized codes that designate every country and most of the dependent areas a two-letter or a three-letter combination; it is like an acronym, that stands for a country or a state
This is where the language code needs to be. Note: the functionality will work even if you don’t add the standard ISO code for a country, any combination can work as long as it matches the prefix in the screen names for your app
For example on our template English is set as EN and mandarin is CN
It’s important to set this up correctly as these codes will be part of the prefixes for the screens that are set up in different languages and it’s how the app recognizes which screen is in which language
For example, the app will know that “EN – Register” is in English and that “CN – Register” is in Mandarin - Flag
This is where you can add an image, by default we have added country flags but this field can have any image
To ensure that this is set up correctly add the option to the image field on the data view settings - Screen name
This is where to add the screen that you want the user to be taken to after clicking on the desired language
Please ensure that the screen name on the data source is exactly the same as the screen name on Fliplet Studio to work correctly
- Name
- Once you have configured your data source, click save changes
Related Articles
Was this article helpful?
YesNo