What is a Text component?
The text component allows you to add text to your app screens. The added text can be formatted using the Rich Text editor located at the top of your screen.
Why Use a Text Component
The text component is used to add static text to your app, e.g. instructions for your users. If you need bullet points, numbered links, or even hyperlinks on your screens, you can use the text component. Your apps will typically include other components, not just text.
How to Use a Text Component?
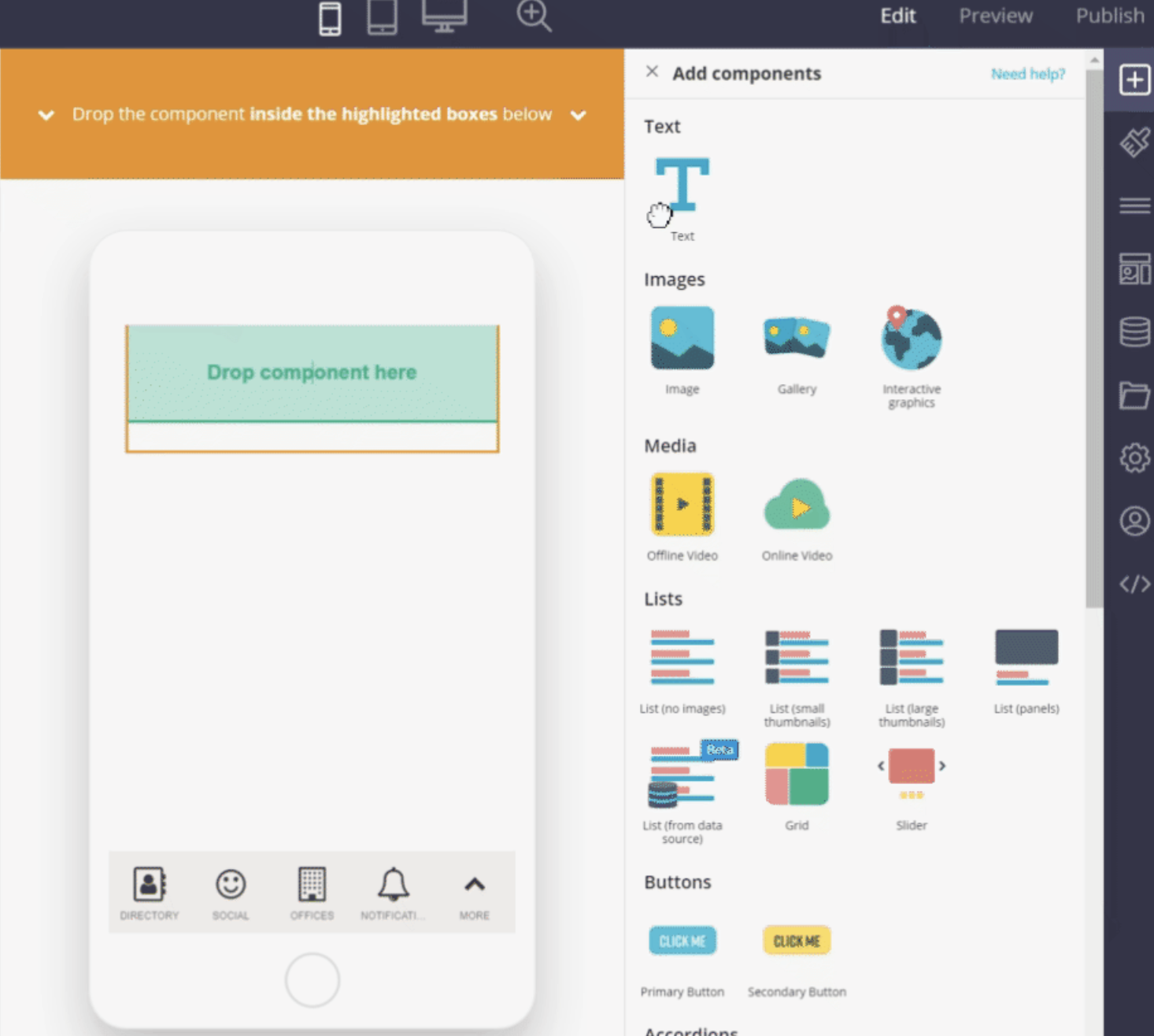
To use a text component, just drag and drop the component into a screen on your app.

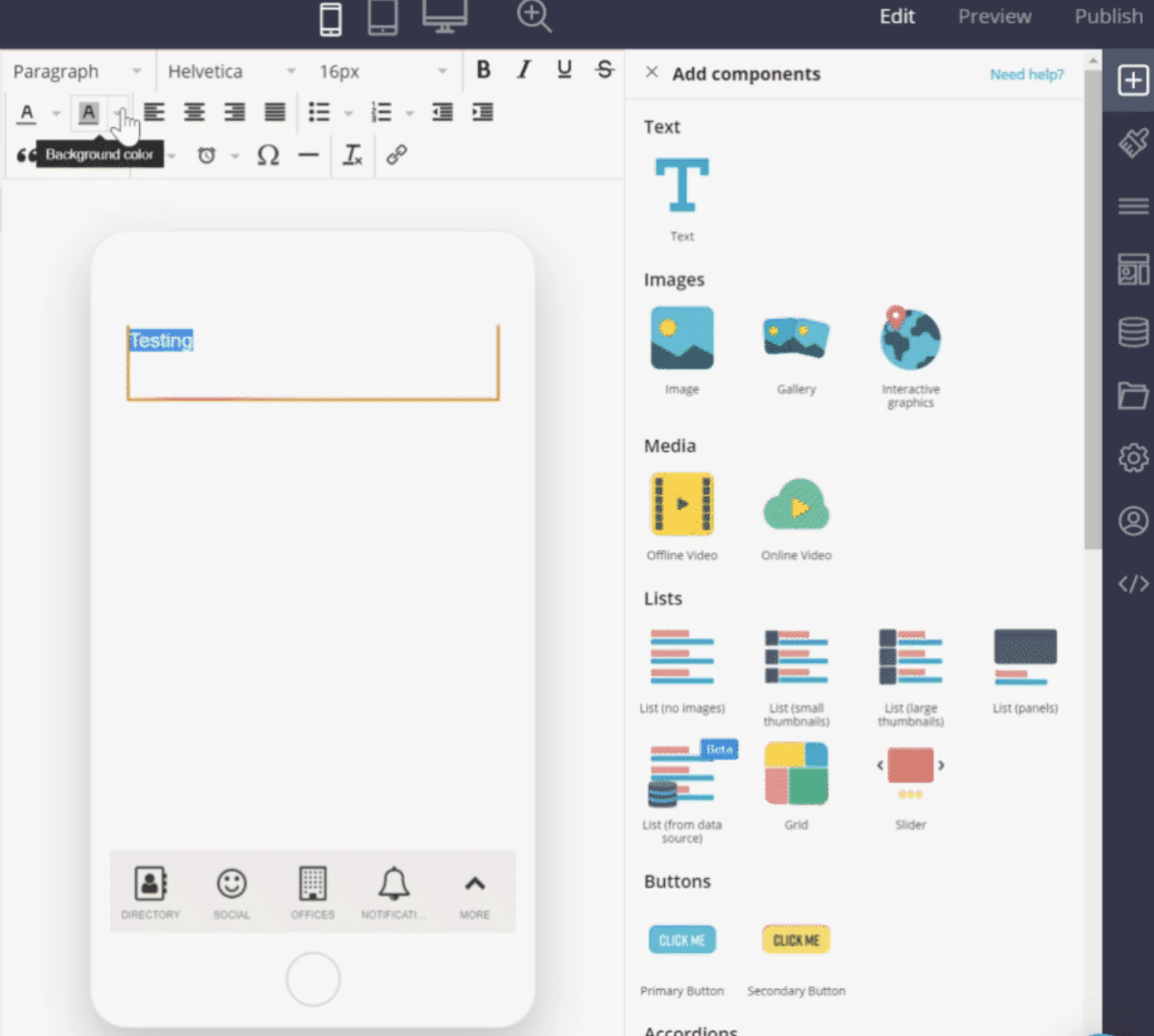
Once you have added your text component, you can enter your desired text directly within the component. You can also paste content copied from other sources into the component. If you inserted formatted content without meaning to, you can remove the format using the Remove Formatting option on the Rich Text editor.

Using the Rich Text editor at the top of your screen, you can highlight and edit text, allowing it to be formatted according to your requirements. You can change normal paragraph text to various headings, change font type, size and, color, increase or decrease indents; bold, italic, underline, or strikethrough text; and insert bullet points, numbered lists, and hyperlinks, among others.
Related Articles