The LFD with People screen template is a low code screen. The screen uses code to display a card inside the detail view, with information about another person.
The example we have used shows a person’s manager or secretary, that are all part of a staff data source.
This articles details how to make changes to this screen, to configure the screen to your preference. This article assumes you understand the LFD component, to learn more see here.
Get started
Step 1 – Select and configure the data source
- Add the “LFD with People” screen template to your app using the ‘Add screen’ button
- Click on the LFD to open the settings on the right-hand side
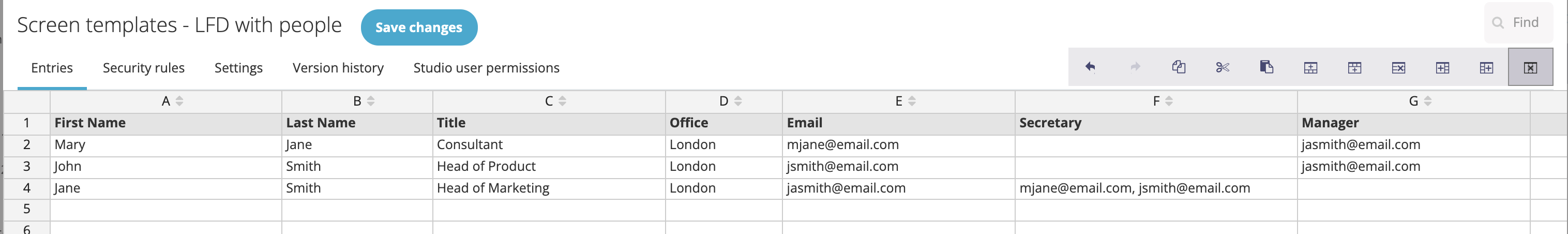
- If you need to create the people data, select view data source, update the sample data and click save changes
- If you already have a data source, select “change” and choose the relevant data source from the list
- For this screen to work, you will need to ensure your data source has the relevant fields. All people listed in the data source should have an email address detailed in an “Email” field, and you should create additional fields to include the email of the person you want to display
- In the example screen, our linked data source has the fields “Manager” and “Secretary”. You can replace these columns with your required title e.g Assistant, and input the email address for the user that should be displayed. So if John Smiths’ Manager is Jane, then you should include Jane’s email. In case of having multiple people, e.g. multiple secretaries for one person, add the emails to the data source separated by a comma

Step 2 – Update the JavaScript
Once you have configured your data source you may need to make some changes to the JavaScript. We have included instructions in the code to help you make the changes.
Note. The code only supports two columns.
- If you want to update the titles of the people displayed, on lines 7 and 8, replace “Manager” and “Secretary” with the titles of the people columns in your data source. E.g Assistant. This is case-sensitive.
- If you use a new data source or change the name of the sample data source, on line 11, replace “Screen templates – LFD with people” with the name of the new data source
- On line, 14, replace “LFD with people” with the name you gave the screen template
- If you want to edit the fields that are displayed on the card, adjust lines 19-33
E.g.: replace {{this.data.Title}} with {{this.data.Department}} to display the data from the Department column. For column names that have spaces, you will need to add “[]”, e.g.: {{this.data.[First Name]}} - Click Save & Run
Step 3 – Test the list
- Click Preview in the top right corner
- Select an LFD item to test
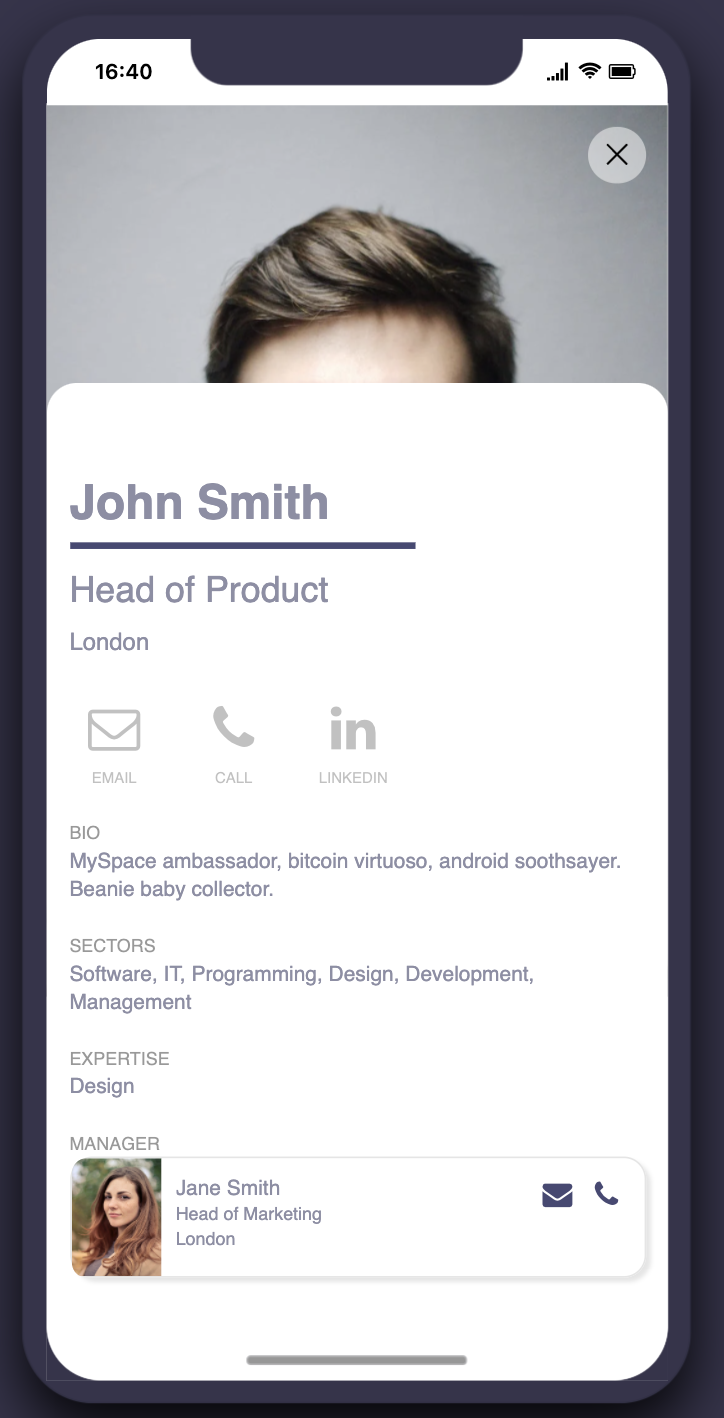
- Check your people data is displayed in the detail view and click to see more information about that person

Related Articles
Was this article helpful?
YesNo