The list with enhanced formatting screen template is a low code screen. It enables you to add formatting and enhanced logic operations to your LFD using different expressions. This article explains how to format the screen template to fit your requirements, and includes some examples of different expressions and formatting options.
This article covers the following:
- View and edit the handlebars
- How to format a date handlebar
- Display different values according to an expression
- How to embed Google Maps to an LFD
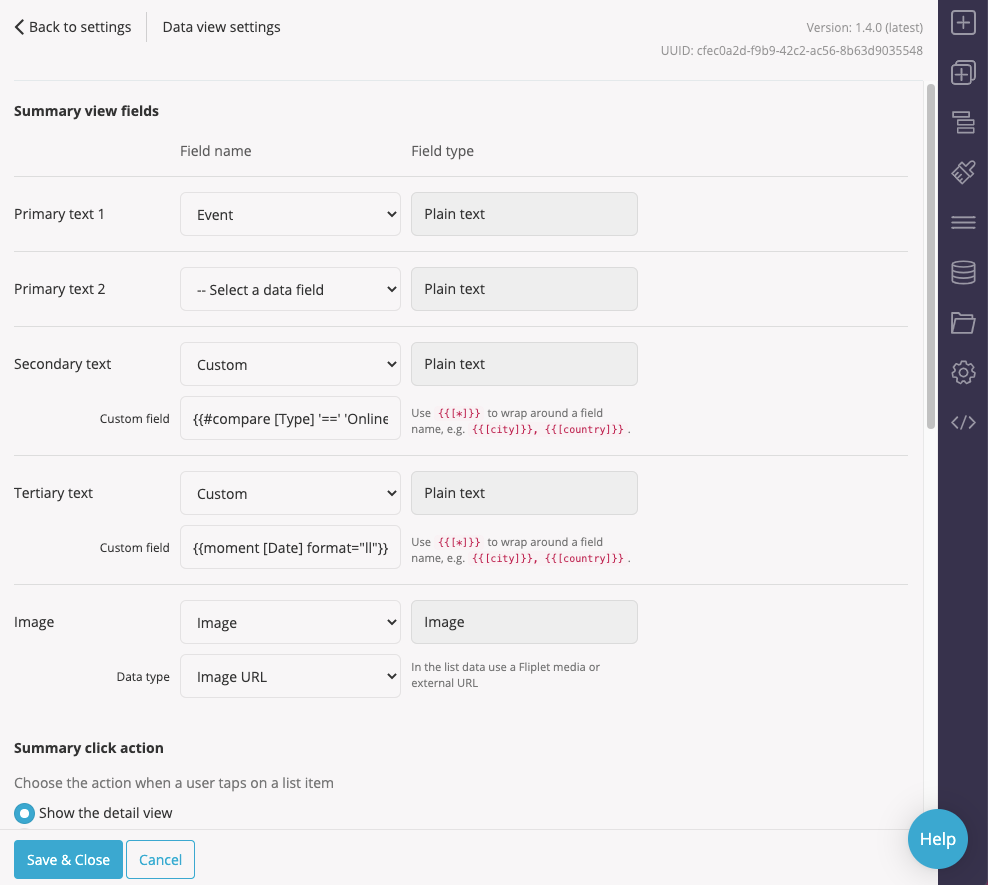
To view and edit the handlebars:
- Click on the LFD to open the settings
- Click on “Data view settings”
- Select the “Custom” option in the field you want to use the expression and add the expression in the “Custom field box”

There are several handlebars that can be added to the LFD. The LFD handlebars screen template uses the following examples:
- Moment to format a date:
Sample expression: {{moment [Date] format=”ll”}}
If your field has a different name to “Date” you should replace “Date” for the name of the field you want to format. Different date formats are available. To change the format, you will need to change the content between double quotes in the expression above. Some of the formats available are:- Expression: YYYY-MM-DD
Example of date displayed: 2021-09-01 - Expression: DDDD, MMMM Do YYYY
Example of date displayed: Wednesday, September 1st 2021 - Expression: DDDD [the] Do [of] MMMM
Example of date displayed: Wednesday the 1st of September - Expression: ll
Example of date displayed: Sep 1 2021
- Expression: YYYY-MM-DD
- Compare to display different values according to an expression:
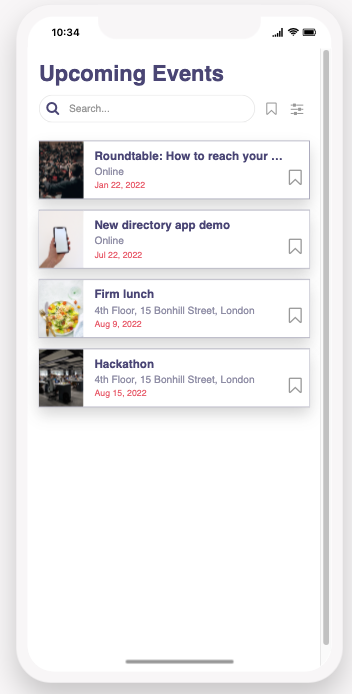
In the following example, we check if the field “Type” is equal to “Online”. If it is, we display “Online”, if not, we display the field “Address”
Sample expression: {{#compare [Type] ‘==’ ‘Online’}} Online {{else}}{{[Address]}}{{/compare}}
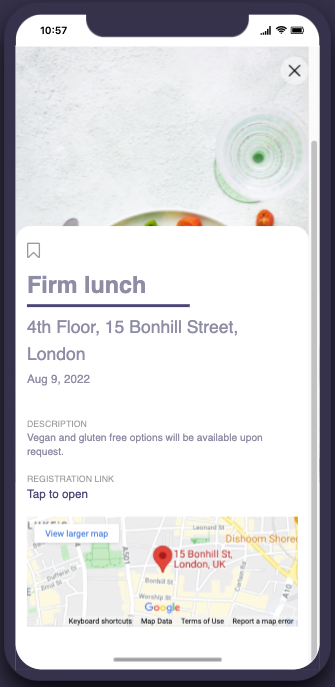
Resulting in the following display:

You can check other comparison parameters here. - Embed Google Maps into an LFD
This example assumes you have a data source with a field that includes an embedding link from Google maps.
To get an embedding link from Google Maps:- Open Google Maps and search for the address
- Click on the “Share” icon
- Click on the “Embed a map” tab and copy the link between the double quotes after src=
In the data view settings, the following expression should be added to the custom field:
<iframe src=”{{[Maps]}}” width=”100%” height=”100%” frameborder=”0″ style=”border:0;” allowfullscreen></iframe>
Note, “Maps” should be substituted for the name of the column in the data source that contains the embedding link from Google maps.

Related Articles