The LFD with accordions screen template is a no-code screen . It enables you to add accordions to your LFD detail view, creating drop downs for any of your data fields.
This article explains the steps required to add data into an accordion. This article assumes you understand how to create an LFD and configure the data view settings. For more support on configuring your LFD see here.
Get Started
Step 1 – Add the screen template
Step 2 – Add the data to an accordion
Step 1 – Add the screen template
- Add the “LFD with Accordions” screen template to your app using the ‘Add screen’ button
- Click on the LFD to open the settings on the right hand side
- If you need to create the data, select view data source and update the sample data and click save changes
- If you already have a data source, select “change” and choose the relevant data source from the list
Step 2 – Add the data to an accordion
To add an accordion with data inside to your LFD detail view:
- Click your LFD and select “data view settings” from the settings panel on the right
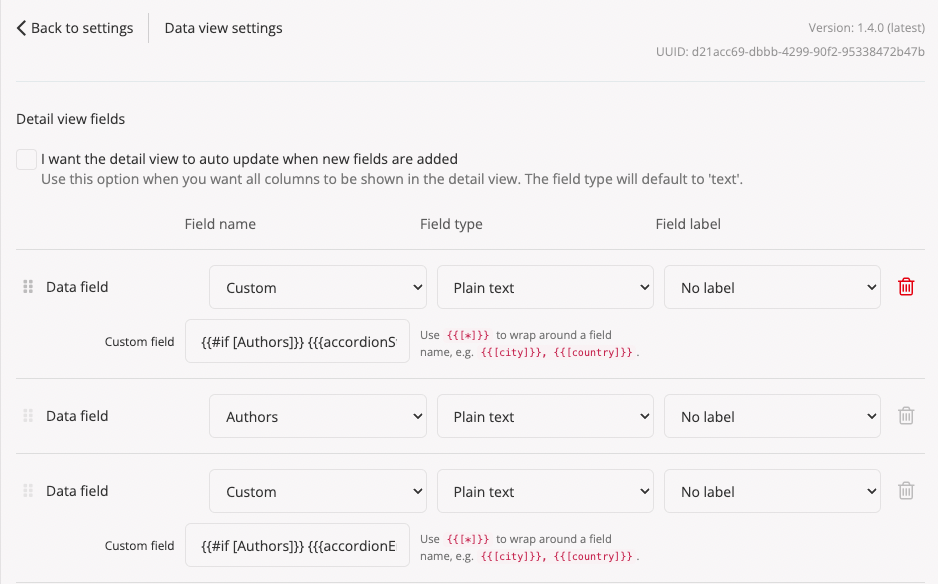
- Scroll down to “Detail view fields”
- Each field you want to display in an accordion will require 3 data fields. An accordion start, the field name, and an accordion end. The below example demonstrates the field “Authors” being added to an accordion

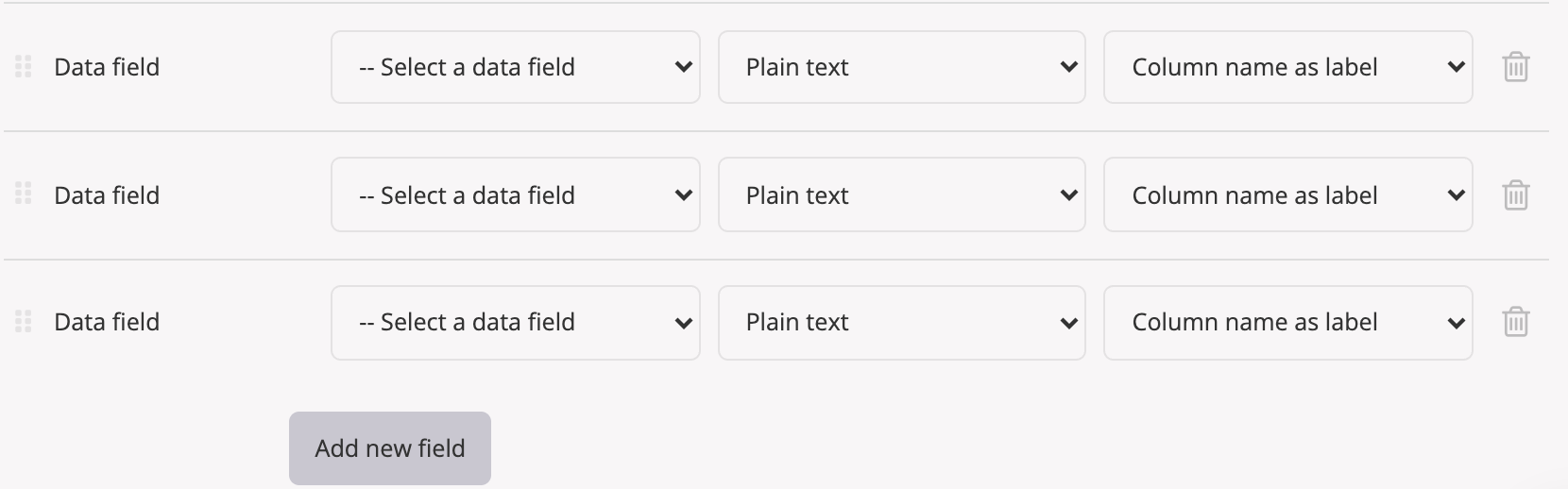
- To add an additional accordion select “Add new field” 3 times

- Data field one will require the Field Name set to “Custom”, the Field type as “Plain text” and the Field type as “Column name as label”
- You will now see an additional “Custom field” option. Enter the following text, updating the word “Test” to the exact name of the field in the data source you want to display inside the accordion:
{{#if [Test]}} {{{accordionStart "Test"}}} {{/if}} - Data field two should be set up as you require, this should be the data field you want inside the accordion and the settings chosen here depend on your data field. To learn more about the LFD and displaying data in the LFD see here.
- Data field three will require the Field Name set to “Custom”, the Field type as “Plain text” and the Field type as “Column name as label”
- You will now see an additional “Custom field” option. Enter the following text, updating the word “Test” to the exact name of the field in the data source you want to display inside the accordion:
{{#if [Test]}} {{{accordionEnd "Test"}}} {{/if}} - Repeat this step for data field you want to display inside a single accordion. If you want to display multiple fields inside an accordion, you should add an additional data field for each one and ensure they are inside the accordion fields.
- Click Save & Close
Step 3 – Test the accordion
- Click Preview in the top right corner
- Select an LFD item to test
- Check your data is inside the accordion and click to expand
Related Articles
Was this article helpful?
YesNo