What is the assessment component?
The assessment component enables you to create a custom quiz and provide users with their results.
Why use the assessment component?
Assess your user’s knowledge or comprehension of a certain topic by having a series of questions for them to answer
The article will explain how to change the pre-configured questions, add more questions to your assessment, or how create an assessment from scratch.
Get Started
To create an assessment you will need to:
- Add the asssessment
- Configure your questions & answers
- Configure results
- Test your assessment
Step 1 – Add the assessment
- Add the assessment screen template to your app using the “Add screen” button
- When configuring your assessment, you will note that there are three important components
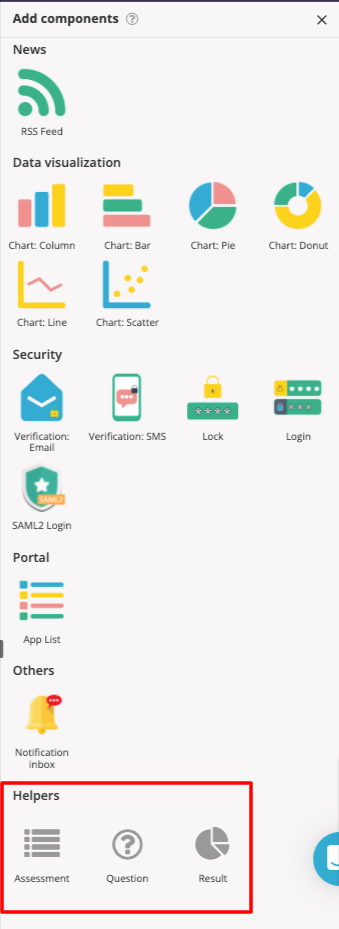
Assessment, Question, and Result. The screen template will already have these in place but to view all components, scroll through the add components menu where you will find the helpers section.

- For a new assessment drag and drop the assessment component to the screen. This is the main component and all questions, and the result will need to be added inside this component
Step 2 – Configure your questions & answers
The question component will enable you to add a question to your quiz, each question component is one question
- For a new question, drag and drop the question component onto your screen, or click on an existing question component to edit it
- Click on the question component to open the settings
- Write your question
- Enable drag & drop mode – tick yes to enable this option if you wish to add other components into this question such as images or videos for example
- Under “Answers” click the add answer button to add the possible answers
- Under “correct answer?” tick the box if this answer is correct. Note you may make the answer multiple-choice by having more than one answer
- Optionally add a response to be shown to the user at the end of the quiz with the results
- Re-order your answers by clicking and dragging on the dots icon on the left side of your answer title
- Delete by hovering over the answer with your mouse and clicking on the trash can icon
- Once all of your questions have been configured, select save & close
Step 2 – Configure your results
This component enables you to show the assessment results, only one results component is required per quiz. This component is not optional.
- For a new result, drag and drop the result component onto your screen, or click on an existing result component to edit it
- Click on the result component to open the settings
- Write your assessment name, this is used to identify this assessment in the data source and in the saved results
- How would you like your results displayed – Use the rich text box to customize how you display your results to users
The following variables will add results data to the message
- {! status !} – This will display a passed or failed message depending on the result
- {! passmark !} – This will display the required pass mark to the user
- {! percentage !} – This will display the percentage of correct answers
- {! correct !} – This will display the number of correct answers
- {! incorrect !} – This will display the number of incorrect answers
- {! total !} – This will display the total number of questions
- Show the response from each question in the results – tick yes to enable the question responses to be displayed. If this is not enabled, the results will display immediately after the answer is submitted.
- Enable drag & drop mode – tick yes to enable this option if you wish to add other components into the result such as images or videos for example
- Minimum amount correct to pass – Optionally select a minimum score or percentage for users to pass the assessment
- Assessment result data source – Select a data source to save the assessment results to. Note, this requires a user to be logged in with an email address
- Create an email to send the results via the device/browser – tick enable if you wish to give users the option to send their assessment results via email
This feature will open the user’s email app where the email text can be edited before sending it - Use the rich text box to configure the email template
The following variables will add results data to the email- {% pageUrl %} – This will display the web app URL for the quiz screen
- {% appUrl %} – This will display the web app URL
- {% appName %} – This will display the name of the app
- {% title %} – This will display the title of the assessment
- {% status %} – This will display a passed or failed message depending on the result
- {% passmark %} – This will display the required pass mark to the user
- {% percentage %} – This will display the percentage of correct answers
- {% correct %} – This will display the number of correct answers
- {% incorrect %} – This will display the number of incorrect answers
- {% total %} – This will display the total number of questions
- Send an email to request assistance – tick enable to allow users to request assistance
- Add an email address where request assistance email should be sent to
- Use the rich text box to configure the email template, the same variables from the results email apply
- Link users to an expert directory – tick enable to add a link to an expert directory screen in your app
- Select a screen to direct users to
- Select an animation for how the screen will appear
- Share results with other users – tick enable to give users the option to share their results with other users via email, LinkedIn, Twitter, Facebook, or by copying the URL
Step 3 – Test your assessment
Once you have created your assessment we recommend testing it to ensure all answers and messages are configured correctly
- To test your assessment, go to preview mode
- Make sure you are logged in to the app in order to test the saved results
- Answer each question confirming the answers and review the results messages and optional settings
Related Articles