What is the Layout Editor?
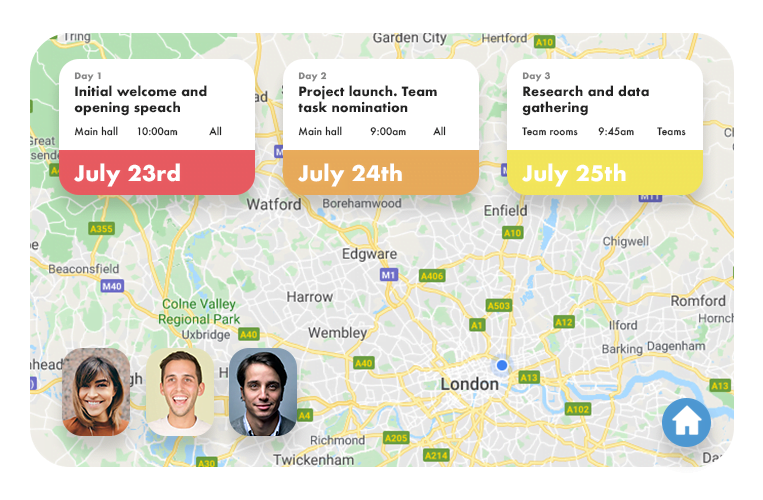
You can ‘layer’ components in front of each other (e.g text over an image), center items vertically, and set the way your items are displayed on different screen widths, and much more. The image below shows examples of the ”layering” of items.

Check out this video for an overview of the main features:
Why is this useful?
The key features to changing your layout are:
-
The “Container component” can hold other components within it and specify how the ‘child’ components line up (eg, in a row, in a column, in the center of the container, or spaced evenly throughout).
-
You can drag components within container components. Hovering on components highlight the paddings, margins, and position in the screen layout hierarchy.
Related Articles