What is the container component?
The container component is actually a very powerful tool for creating responsive and engaging layouts. By placing components within a container you can achieve many different layouts, such as:
-
Make components sit in front of each other (eg: you can put text over an image)
-
Center components both vertically and horizontally with a few clicks
-
Create columns and rows of content
-
Create scrollable areas within your screen – eg: a horizontal scrolling menu
-
Specify how you want your content to interact when displayed on different screen sizes (eg: on small screens have content to wrap around so it’s always visible or sit offscreen and become scrollable)
-
Show and hide different components depending on the size of the screen (eg: display text on a desktop screen but hide it on a mobile screen)
-
Apply positioning settings to a whole group of components instead of applying the settings to each component individually. The position of the container can be set and all its ‘child’ components will be positioned relative to the container.
How to use the container component
The container component is much like any other component but importantly it also allows other components to be dragged and dropped within it (‘child components’). The container component has additional appearance settings that allow users to control how the child components are set out.
-
Creating a container – The container component can be created like any other component, by dragging it from the right-hand component menu and dropping it into a screen. At this point, the container component doesn’t have any content so would be a transparent placeholder on your screen.
-
Adding content to the container – You can add content to the container component by dragging and dropping another component into it.
-
Specifying how the content should be laid out – It’s possible to specify if you’d like the container’s content to be laid out such as in rows or columns. Some of these options require the height and width of the container component to be specified (eg, you can’t center a child component vertically if the parent container component’s height is set to ‘auto’). The possible options for setting the position of content include:
- Layout direction – left to right, top to bottom, right to left, bottom to top
- Positioning in line with the layout direction (vertical or horizontal) – items can be grouped at the start, at the end, centered, spaced out evenly, or spaced out with even gaps between the contents.
- Positioning at right angles to the layout direction (vertical or horizontal) – items can be aligned at the top, at the bottom, centered, stretched to fill the space, or aligned by the content within them.
- Creating containers within containers
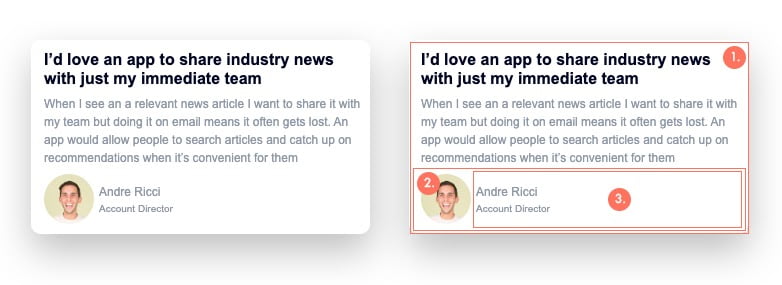
It is possible (and often helpful) to create multiple nested containers that sit within each other. An example of this is a ‘card’ layout as shown below. The card on the left has been created using three container components which are shown as orange outlines in the right-hand image.

The first container is used to add a shadow and curved corners to the card. Inside the first container is some text and a second container. The second container is used to align its contents in a row from left to right. A third container is then used to switch the layout direction back to ‘top-to-bottom’ and then center the text vertically.
Note: A container component has no options itself other than appearance settings.
Related Articles