In Fliplet Studio, you can track form submission or form loading dates and times by adding a date picker and time picker to the form in your app.
Get Started
To track the date and time, you’ll need to:
- Create a form in your app
- Add a date picker and time picker to your app
- Test your form in preview mode
Step 1 – Create a form in your app
- Drag and drop the form component into your app
- Configure the form, and link the form to a data source
- To learn more on how to edit a data source with a form see here
Step 2 – Add a date picker and time picker to your app
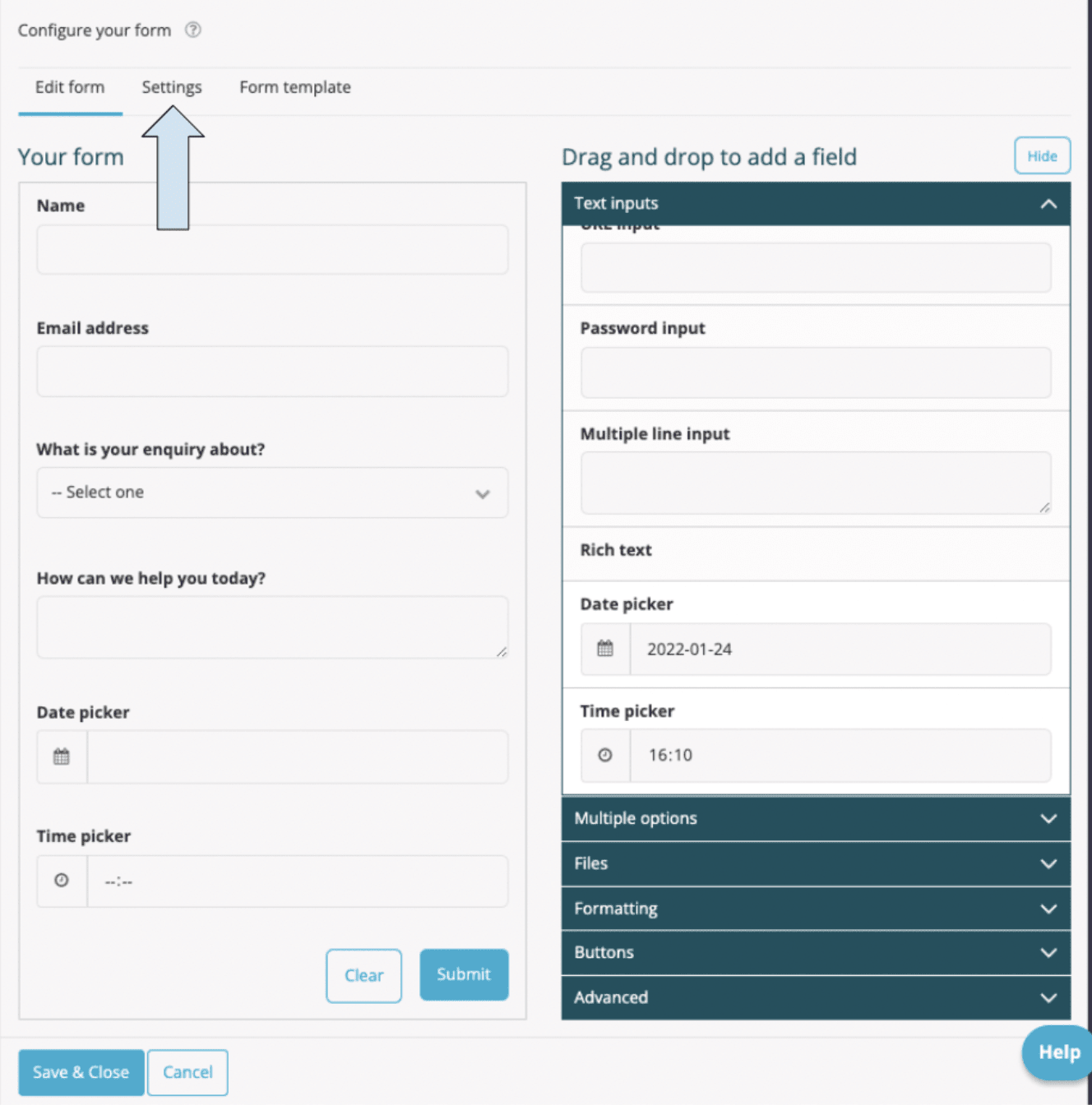
- Once your form has been created, from the settings menu choose edit form, and click on the add fields button on the right
- Under the text inputs option, scroll down and drag and drop the date picker option onto your form
- Now do the same for the time picker option
- To hide these fields from users, select the form field and check the “hide this field from users” option
- Under “when applying the current date/time” choose whether to use the date/time from when the form is loaded or when the form is
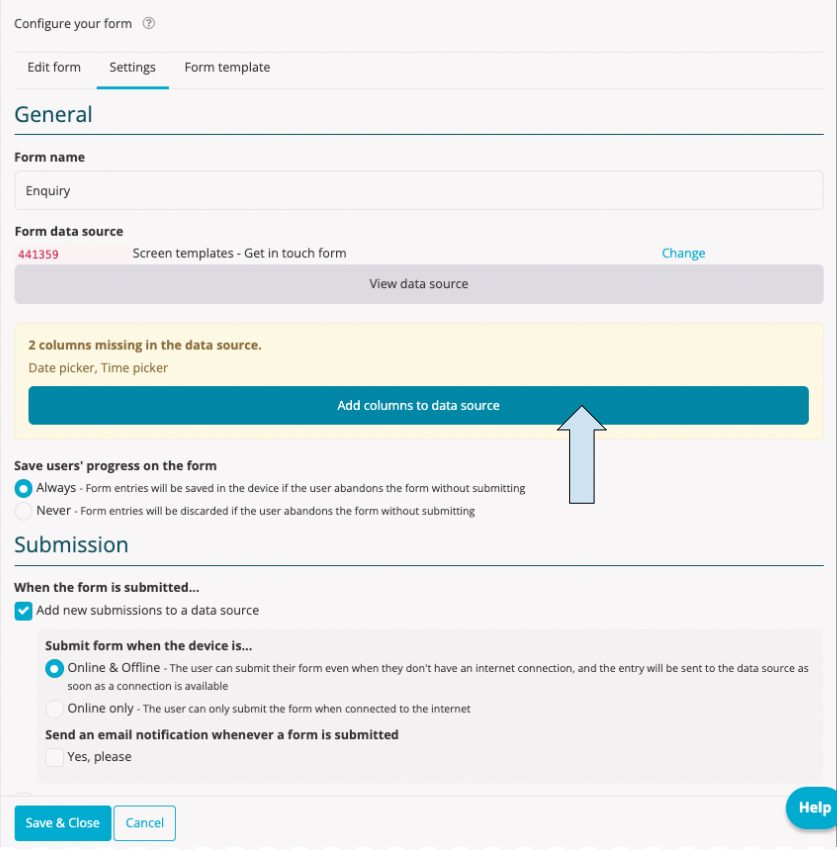
- Click on the settings tab

- Click on the add columns to data source button

- Save & Close
Step 3 – Test your form in preview mode
- Go to preview mode
- Fill in the form and click submit
- Now return to edit mode and click on the app data icon from the right side toolbar
- Open your data source, and check that the information you entered in the form was collected correctly and that the date and time has been logged
Related Articles
Was this article helpful?
YesNo