Apps that are live on the public app store and allow users to create accounts must allow users to delete their personal data from within the app. This is a mandatory requirement from Apple’s app store guidelines and will be enforced from the 30th of June 2022. You can find more information on this here.
Please keep the following in mind when adding this feature to your app:
- The account deletion option should be easy to find in your app
- It’s insufficient to only provide the ability to temporarily disable or deactivate an account. Users should be able to delete the account along with all of their personal data
Get Started
To set up the account deletion option on your app you will need to:
- Add the delete account screen template to your app
- Ensure the email field matches the JavaScript
- Test your delete account screen
Step 1 – Add the delete account screen template to your app
- Whilst in edit mode, click the “Add screens” button
- Select the “data capture” tab and add the delete account screen to your app
- Once added to your app, make sure to add a link to this screen to your app, for example, on the menu or the profile options
Step 2 – Ensure the email field matches the JavaScript
- The screen template is configured to work if your log-in data source has an email field named “Email”.
- If your email field is named differently, you will need to update the JavaScript to ensure the screen works correctly
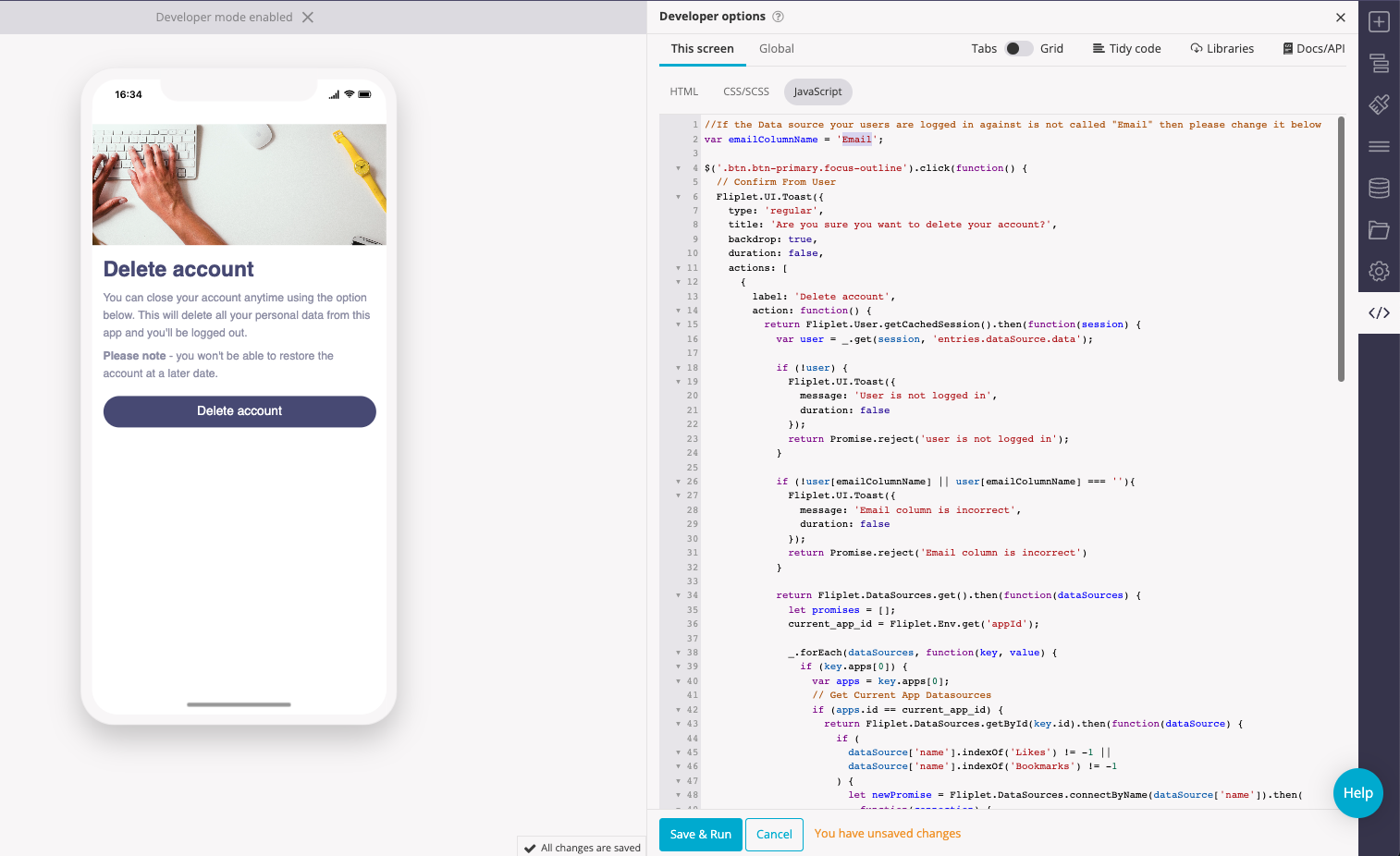
- On the delete account screen, open the developer options by clicking the </> icon from the right hand side menu
- Ensure the JavaScript tab is open
- Update the below highlighted text on line 2 in the JavaScript to match the name of the email field in your log in data source

- DO NOT use the screen template before ensuring that your email field matches the JavaScript exactly
Step 3 – Test your delete account screen
Once the delete account screen has been created we recommend testing the functionality to ensure it works as expected.
- Create a new test user for your app
- In Preview mode log in with your test user
- Interact with the app functionality, bookmark, and like items
- Go to the delete account screen
- Click on the delete account button
- A confirmation message should pop up on your screen
- Once this is done, try logging in with the same credentials, the app shouldn’t allow you to login
- Once the tests are done, in Fliplet Studio verify that the test user’s data has been deleted, and any bookmarks and likes have been removed
- Once the feature is working as expected, please publish an in-app update to see these changes reflected in the live app
Related Articles
Was this article helpful?
YesNo