PRE-REQUISITES
For the following code examples to work, you will need to add Fliplet’s Data Sources API to your app. To add it follow the steps referenced here.
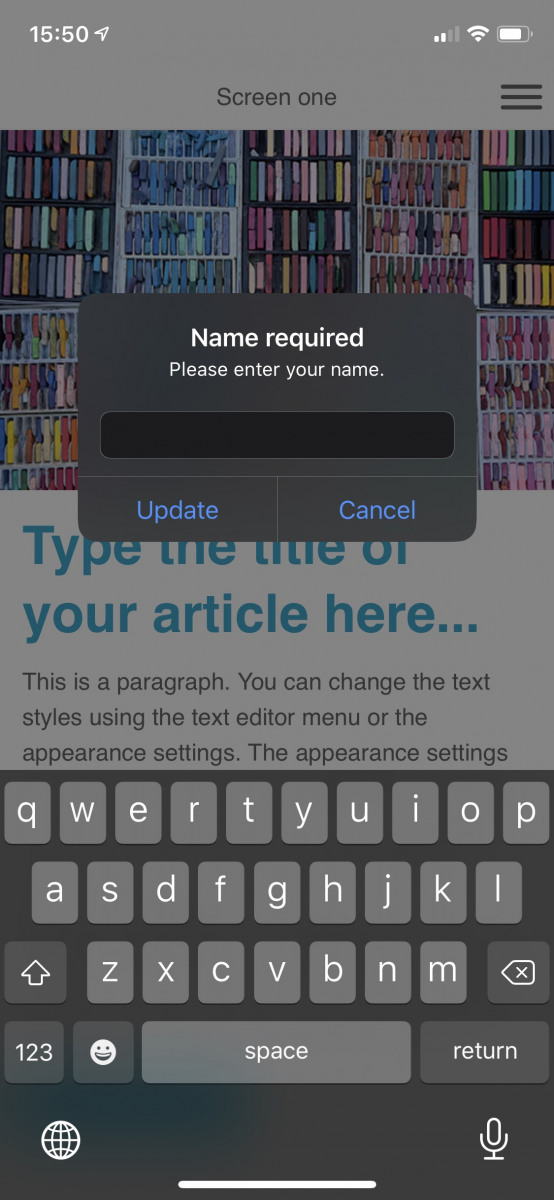
A prompt popup can be used to ask a user to enter some text. For example, you can show a prompt popup to ask a user to enter their name.
The code below displays a popup with the title of “Name required” and a message of “Please enter your name”. The user can then type in their name and press ‘Update’ to save it to a data source (we’re connecting to an example data source with an ID of ‘123456’ and saving the data to the ‘name’ field).
Fliplet.Navigate.prompt({
message: 'Please enter your name.',
title: 'Name required',
labels: ['Update','Cancel'], // Button names for native apps (on webapps this defaults to [OK, Cancel])
default: '' // You can enter a default value here if required
})
.then(function (input) {
// If a user types something and confirms the popup
// 'input' will be a String with what the user typed
if (input) {
// Add code here for affirmative actions eg: save data
Fliplet.DataSources.connect(1234)
.then(function (connection) {
return connection.update(123456, {
name: input
});
});
} else if (input === '') {
// If user leaves the field empty
} else {
// User cancels the popup
}
});
Was this article helpful?
YesNo